- Qu'est-ce qu'un résultat riche?
- Pourquoi les résultats enrichis sont-ils importants?
- Comment obtenir des résultats enrichis avec des données structurées
- Ajout de données structurées avec le Marqueur de données de Google (aucun codage requis)
- Testez vos données structurées et analysez vos concurrents
- Obtenez encore plus de visibilité grâce à la Fiche info
- En combien de temps Google mettra-t-il à jour ma liste?
Les résultats enrichis, qu'est-ce que c'est?
Les résultats enrichis sont des informations visuelles que Google et d'autres moteurs de recherche affichent sur les pages de résultats des moteurs de recherche (SERPs). En plus des résultats de recherche normaux que vous connaissez peut-être déjà, ils mettent en évidence des informations utiles pour le visiteur du site web. Voici un exemple de liste de résultats de recherche pour une recette de lasagnes. Notez qu'il y a des informations supplémentaires que vous ne voyez pas dans la plupart des résultats de recherche. Ici, l'évaluation, le temps de préparation et le nombre de calories sont décrits par Google dans ce que l'on appelle des résultats enrichis.
D'autres types de résultats enrichis incluent:
Notez qu'il y a des informations supplémentaires que vous ne voyez pas dans la plupart des résultats de recherche. Ici, l'évaluation, le temps de préparation et le nombre de calories sont décrits par Google dans ce que l'on appelle des résultats enrichis.
D'autres types de résultats enrichis incluent:
- Produits
- Entreprises et organisations
- Recettes
- Événements
- Musique
- Contenu vidéo
- Et plus encore!
Pourquoi les résultats enrichis sont-ils importants?
Les résultats enrichis fournissent des informations visuelles supplémentaires dans les résultats de recherche, ce qui aide votre annonce à se démarquer de la concurrence sur les pages de résultats des moteurs de recherche Google. Ces renseignements supplémentaires augmentent l'efficacité de votre inscription et aident à mettre en évidence des aspects importants de vos produits, services, articles ou événements. En faisant cela, vous améliorez également la qualité du trafic entrant sur votre site. Un trafic de haute qualité se traduit généralement par une diminution du nombre de visiteurs quittant votre site web immédiatement après y avoir accédé, ce qu'on appelle communément le taux de rebond. En réduisant votre taux de rebond, vous finissez également par améliorer le classement de votre site sur les moteurs de recherche au fil du temps. En d'autres termes, bien que les résultats enrichis n'affectent pas directement votre classement dans les résultats de recherche, les informations que vous mettez en évidence peuvent aider à attirer plus de clics, plus de visiteurs et des taux de rebond plus faibles, ce qui augmente indirectement votre classement.Comment obtenir des résultats enrichis avec des données structurées
Google tentera de présenter les résultats à l'aide de résultats enrichis chaque fois qu'il trouvera du contenu utile sur votre site web à afficher pour les chercheurs. Vous pouvez aider Google à mieux comprendre votre contenu en utilisant des données structurées (également appelées données de schéma ou données de balisage). Les données structurées sont des informations ajoutées au code d'une page web qui aident les moteurs de recherche à comprendre le contenu de la page. Il est donc dans votre intérêt d'utiliser des données structurées dans la mesure du possible ! La syntaxe des données structurées est entièrement documentée sur schema.org. Le site peut être assez technique pour ceux qui ne sont pas familiers avec le codage (et même pour ceux qui le sont), mais heureusement, il existe divers outils pour vous aider à créer des données structurées sans avoir besoin d'écrire du code.
Bien que les données structurées aident les moteurs de recherche à comprendre beaucoup de choses au sujet d'un site web, toutes les balises ne produiront pas des résultats enrichis sur les résultats de recherche de Google. Dans cet article, nous nous concentrerons principalement sur les données structurées qui peuvent vous aider à améliorer vos résultats de recherche.
Création et ajout de données structurées à votre site web
Il existe de nombreux outils utiles pour vous aider à ajouter des données structurées à votre site. Nous utiliserons l'Outil d'aide au balisage de Google, qui générera les données structurées à placer sur votre site. C'est beaucoup plus facile que de passer au crible schema.org où l'information vous est donnée dans un format utile, mais technique. Avec l'assistant de balisage, vous serez guidé à travers le processus de création du script approprié pour votre balisage structuré de données. Le processus comporte trois étapes. Examinons-le pour vous montrer comment ajouter des données d'évaluation à votre site web.
Pour utiliser l'outil d'aide, vous devez disposer d'un compte dans la Console de recherche de Google.
Étape 1 : Sélection du type de balisage
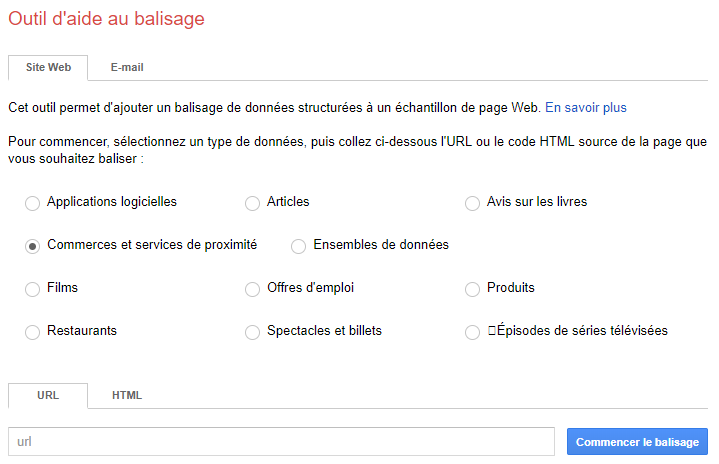
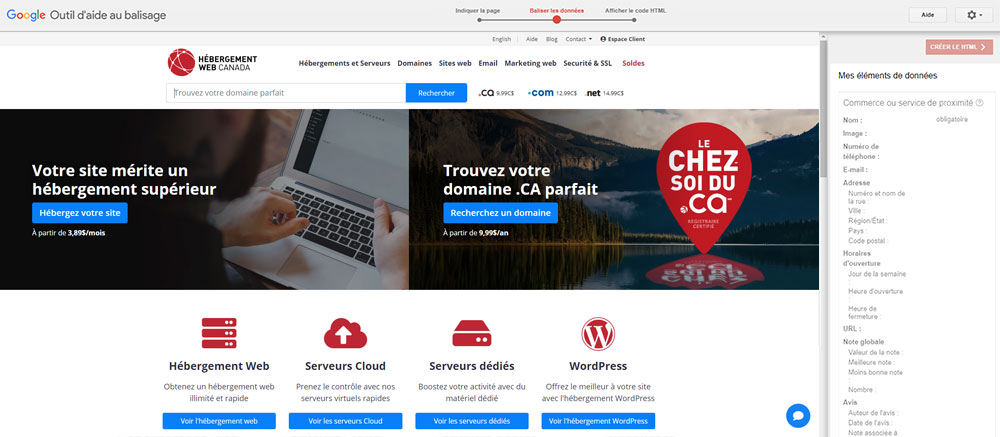
 Dans un premier temps, vous voudrez sélectionner une entreprise locale, ajouter la page d'accueil de votre site web à la barre d'adresse URL au bas de la page et cliquer sur Commencer le balisage.
Dans un premier temps, vous voudrez sélectionner une entreprise locale, ajouter la page d'accueil de votre site web à la barre d'adresse URL au bas de la page et cliquer sur Commencer le balisage.
Étape 2 : Création des données structurées
 Votre page d'accueil vous sera présentée ainsi qu'un panneau sur le côté droit.
Pour remplir le formulaire, vous pouvez:
A) Mettre en évidence une partie du site web et un petit panneau affichant des options sur la catégorie dans laquelle les informations mises en évidence doivent être classées.
Votre page d'accueil vous sera présentée ainsi qu'un panneau sur le côté droit.
Pour remplir le formulaire, vous pouvez:
A) Mettre en évidence une partie du site web et un petit panneau affichant des options sur la catégorie dans laquelle les informations mises en évidence doivent être classées.
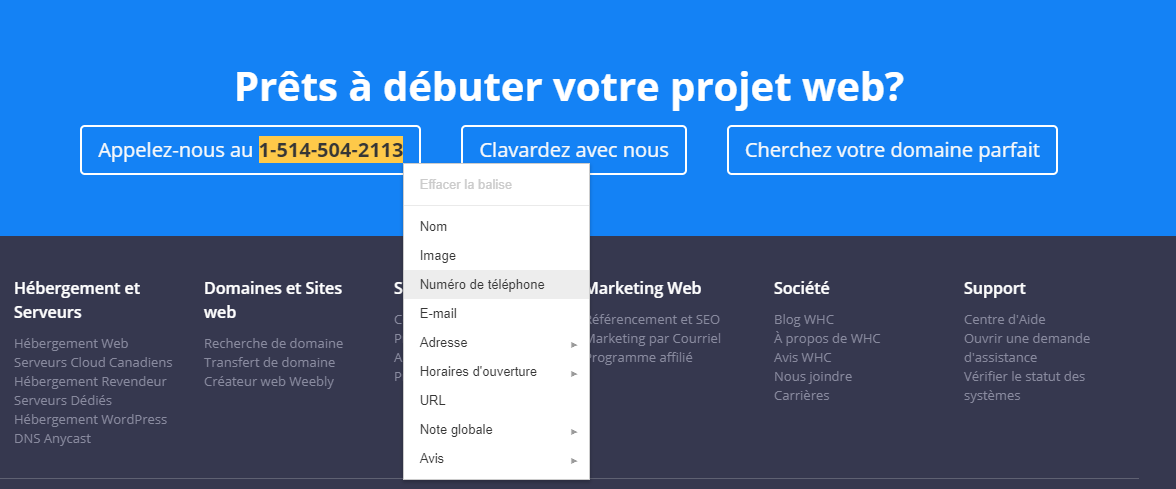
 Lorsque vous avez effectué une sélection, les informations apparaissent sur le panneau de droite.
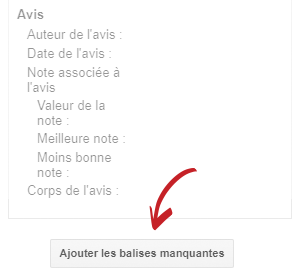
B) Si vous n'avez pas l'information sur votre page d'accueil, vous pouvez quand même l'ajouter en cliquant sur le bouton Ajouter les balises manquantes au bas du panneau de droite.
Lorsque vous avez effectué une sélection, les informations apparaissent sur le panneau de droite.
B) Si vous n'avez pas l'information sur votre page d'accueil, vous pouvez quand même l'ajouter en cliquant sur le bouton Ajouter les balises manquantes au bas du panneau de droite.
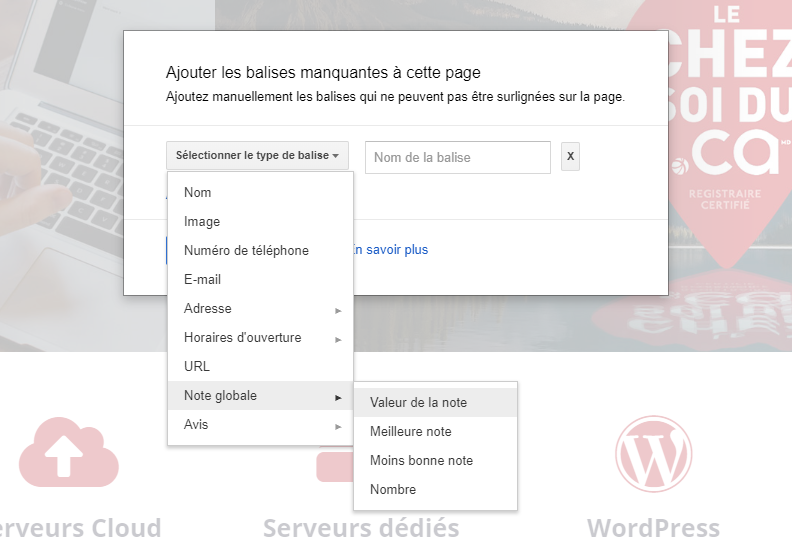
 Comme nous voulons avoir un résultat agrégé (la moyenne de plusieurs évaluations) riche en résultats, nous cliquerons sur Sélectionner le type de balise, nous ferons défiler vers le bas jusqu'à Note globale et sélectionnerons Valeur de la note.
Comme nous voulons avoir un résultat agrégé (la moyenne de plusieurs évaluations) riche en résultats, nous cliquerons sur Sélectionner le type de balise, nous ferons défiler vers le bas jusqu'à Note globale et sélectionnerons Valeur de la note.
 WHC a une note globale de 4,9 sur 606 évaluations Google (au moment de la rédaction de cet article), nous allons donc ajouter 4,9 à la valeur de notation. Ensuite, nous sélectionnerons le nombre et ajouterons 606. Une fois que vous avez cliqué sur Enregistrer, les éléments devraient apparaître sur le panneau de droite.
WHC a une note globale de 4,9 sur 606 évaluations Google (au moment de la rédaction de cet article), nous allons donc ajouter 4,9 à la valeur de notation. Ensuite, nous sélectionnerons le nombre et ajouterons 606. Une fois que vous avez cliqué sur Enregistrer, les éléments devraient apparaître sur le panneau de droite.
Note: Si les balises n'apparaissent pas, essayez d'ajouter un élément d'information en utilisant la méthode A ci-dessus, en surlignant une partie de la page et en sélectionnant le bon emplacement des balises dans un premier temps, puis ensuite utiliser la méthode de balise manquante.
Une fois que vous avez rempli les informations, nous vous recommandons de remplir autant de champs que possible, cliquez sur Créer le HTML en haut du panneau de droite.
Étape 3 : Générer le script
À ce stade, vous aurez généré un script, gracieuseté de l'outil d'aide au balisage. Vous pouvez soit copier ou télécharger le script, puis ajouter le bloc de script ci-dessous à la section head de votre HTML, selon les instructions de Google. Une fois que vous avez ajouté le code, vous pouvez le tester pour voir s'il fonctionne correctement avec l'Outil de test des données structurées de Google. Si vous ne vous sentez pas à l'aise de manipuler le code HTML, il existe une méthode plus simple qui évite cette étape, en utilisant le Marqueur de données de Google.Ajout de données structurées avec le Marqueur de données de Google (aucun codage requis)
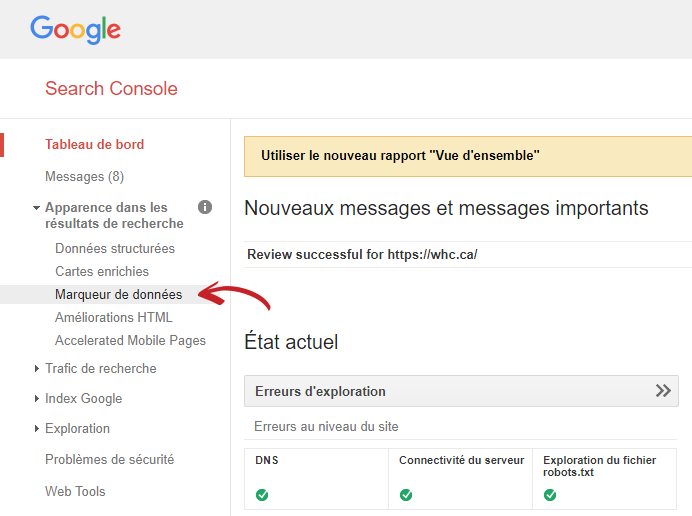
Google propose un outil permettant d'ajouter des données structurées à votre site web sans avoir à toucher au codage de votre site, appelé Data Highlighter. En utilisant cet outil, le balisage ne sera visible que par Google, et ne sera pas vu par d'autres moteurs de recherche comme Bing. Nous vous recommandons d'utiliser cet outil uniquement si les méthodes discutées précédemment ne fonctionnent pas pour vous. Vous trouverez l'outil Marqueur de données dans la partie gauche sous l'apparence de recherche dans la Console de recherche de Google.
Au moment de la rédaction de cet article, l'outil de Marqueur de données ne semble pas être accessible via la nouvelle interface de la console de recherche Google.
Pour commencer, cliquez sur le bouton Commencer le balisage.
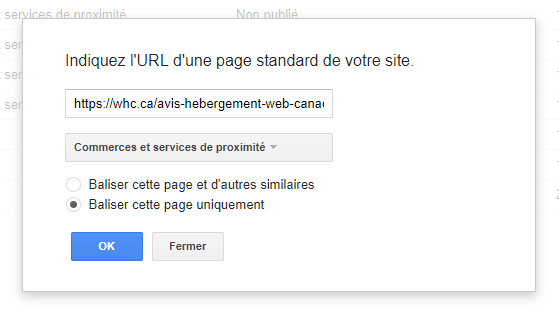
On vous demandera d'ajouter l'URL de la page que vous souhaitez marquer, le type d'information que vous souhaitez baliser et si l'outil doit essayer de baliser des pages similaires. L'option de balisage des pages similaires est un excellent outil si vous avez plusieurs pages qui ont le même format, comme les billets de blog.
 Pour ajouter la balise de révision, entrez dans la page où se trouve l'information, sélectionnez Commerces et Services de proximité, sélectionnez Baliser cette page uniquement et cliquez sur OK. L'interface sera presque identique à celle de l'Outil d'aide au balisage de Google.
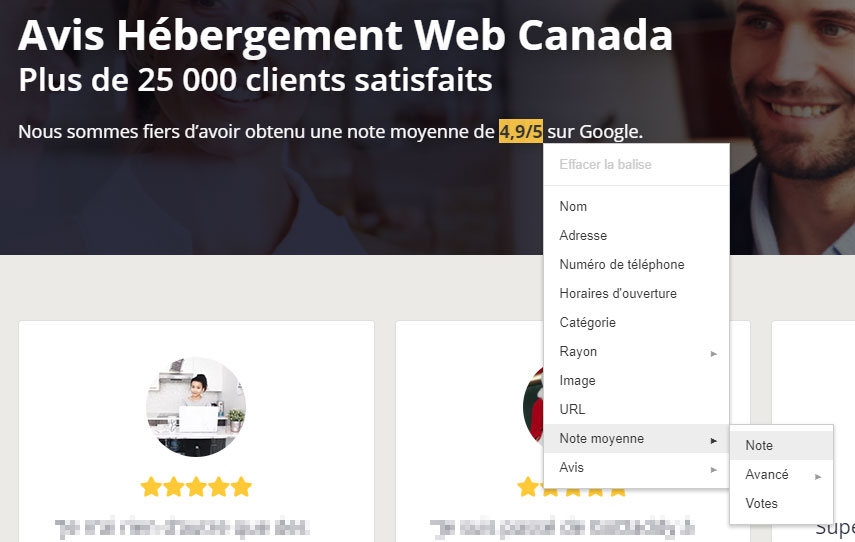
Faites défiler l'évaluation, dans le menu déroulant qui apparaît, allez à l'évaluation moyenne et sélectionnez l'évaluation.
Pour ajouter la balise de révision, entrez dans la page où se trouve l'information, sélectionnez Commerces et Services de proximité, sélectionnez Baliser cette page uniquement et cliquez sur OK. L'interface sera presque identique à celle de l'Outil d'aide au balisage de Google.
Faites défiler l'évaluation, dans le menu déroulant qui apparaît, allez à l'évaluation moyenne et sélectionnez l'évaluation.
 L'information apparaîtra sur le panneau de droite.
Vous souhaitez peut-être ajouter la marque de révision à votre page d'accueil, mais vous n'avez pas cette information particulière sur le site, il n'y a donc rien à souligner. Pas de problème ! Assurez-vous simplement que tous les champs obligatoires restent vides et cliquez sur Publier dans le coin supérieur droit.
Une fenêtre contextuelle apparaîtra pour vous demander si vous souhaitez ajouter des balises manquantes.
Cliquez sur Ajouter les balises manquantes et vous serez en mesure de remplir les informations comme dans la méthode B mentionnée ci-dessus, en utilisant l'Outil d'aide au balisage de Google.
Lorsque vous avez terminé, cliquez sur Publier et le processus sera terminé. Nous vous recommandons fortement de remplir autant d'informations que vous le pouvez, et pas seulement la marge de révision.
L'assistant de balisage et le Marqueur de données sont d'excellents outils, mais ils ont leurs limites. Par exemple, par défaut, elles contiennent des données structurées spécifiques aux entreprises locales, ce qui peut ne pas être aussi utile pour vous si vous essayez de promouvoir une société internationale.
L'information apparaîtra sur le panneau de droite.
Vous souhaitez peut-être ajouter la marque de révision à votre page d'accueil, mais vous n'avez pas cette information particulière sur le site, il n'y a donc rien à souligner. Pas de problème ! Assurez-vous simplement que tous les champs obligatoires restent vides et cliquez sur Publier dans le coin supérieur droit.
Une fenêtre contextuelle apparaîtra pour vous demander si vous souhaitez ajouter des balises manquantes.
Cliquez sur Ajouter les balises manquantes et vous serez en mesure de remplir les informations comme dans la méthode B mentionnée ci-dessus, en utilisant l'Outil d'aide au balisage de Google.
Lorsque vous avez terminé, cliquez sur Publier et le processus sera terminé. Nous vous recommandons fortement de remplir autant d'informations que vous le pouvez, et pas seulement la marge de révision.
L'assistant de balisage et le Marqueur de données sont d'excellents outils, mais ils ont leurs limites. Par exemple, par défaut, elles contiennent des données structurées spécifiques aux entreprises locales, ce qui peut ne pas être aussi utile pour vous si vous essayez de promouvoir une société internationale.
Testez vos données structurées et analysez vos concurrents
Besoin d'inspiration pour quelles données structurées ajouter? Envisagez d'utiliser l'outil de test de données structurées de Google pour examiner n'importe quel site web et voir comment ils ont mis en œuvre leurs données structurées. Essayez d'analyser vos concurrents pour voir si leurs données structurées sont différentes des vôtres. Si c'est le cas, vous pouvez utiliser l'outil pour comprendre comment la concurrence a mis en œuvre ses données structurées et l'utiliser comme référence pour améliorer vos propres données structurées. Après avoir consulté les sites web de certains concurrents, vous remarquerez peut-être que le format des données structurées n'est pas toujours le même. Cela se produit parce qu'il y a techniquement trois façons différentes de formater les données:- JSON-LD
- Microdonnées
- RDFa
Obtenez encore plus de visibilité grâce à la Fiche info
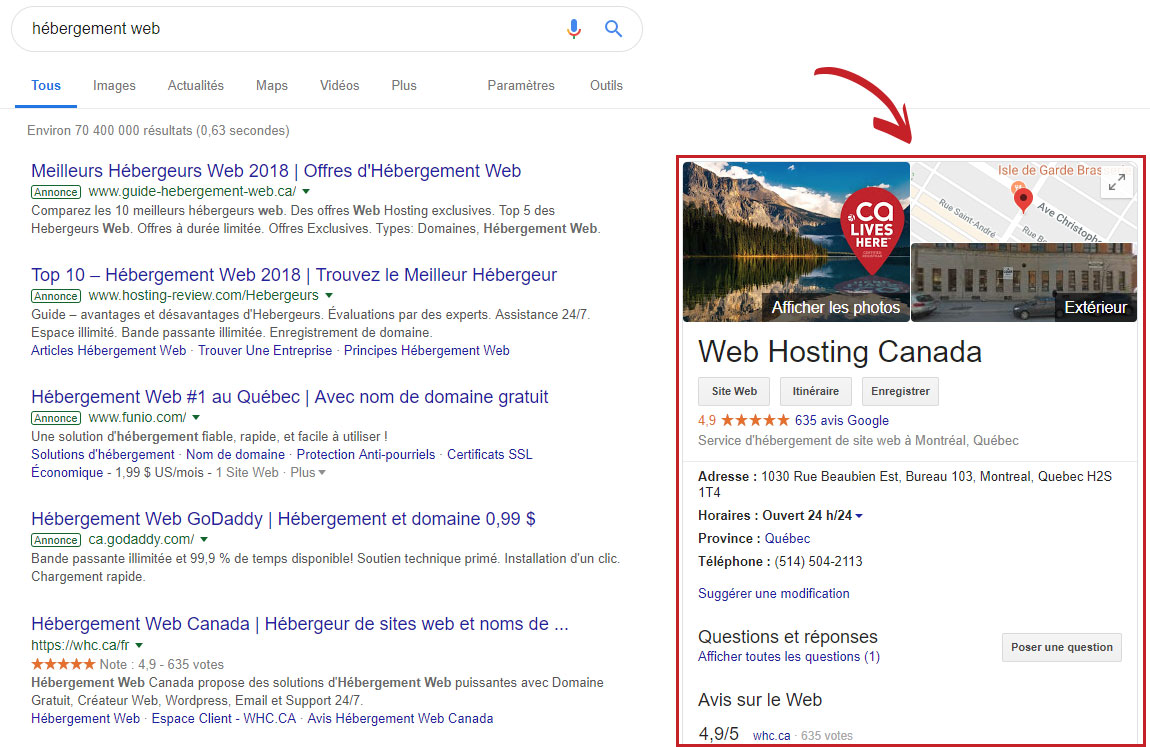
Lorsque vous lancez une recherche sur Google, en plus des résultats de la recherche, vous pouvez également voir des informations pertinentes pour une entreprise ou un sujet dans une boîte qui apparaît à droite. Cette section s'appelle la Fiche info et a pour but d'aider les clients à en apprendre plus rapidement sur votre entreprise. La pertinence, la proximité physique, l'importance de l'entreprise et les données structurées sont autant de facteurs qui déterminent si votre entreprise sera dotée ou non d'une fiche info.
La pertinence, la proximité physique, l'importance de l'entreprise et les données structurées sont autant de facteurs qui déterminent si votre entreprise sera dotée ou non d'une fiche info.
Astuce: Pour améliorer vos résultats dans Google et vous aider à obtenir une fiche info, assurez-vous de créer un compte Google My Business. Cela permet à Google d'en savoir plus sur votre site web et augmente les chances de votre entreprise d'avoir son propre panel de connaissances.
Disposer d'une fiche info est idéal pour votre entreprise de deux façons:
- Elle prend une quantité importante d'espace sur une page de résultats de moteur de recherche qui est difficile à ignorer pour n'importe qui. Tout comme un panneau d'affichage à une intersection achalandée, elle vous aide à vous faire remarquer.
- La fiche info fournit beaucoup d'informations pour aider les visiteurs potentiels à comprendre ce que fait votre entreprise et pourquoi vous êtes génial. Les heures d'ouverture, les examens, les questions fréquemment posées et de plus amples renseignements sont disponibles en un coup d'œil. La fiche info peut même afficher les articles que vous avez récemment publiés afin qu'ils soient encore plus visibles!
En combien de temps Google mettra-t-il à jour ma liste?
En général, Google a besoin de 2 à 3 semaines pour afficher vos données structurées sous forme de résultats enrichis. Malgré cela, il n'y a aucune garantie que Google affichera les informations. Cela dit, l'utilisation de données structurées est considérée comme une pratique exemplaire. Même s'il n'aboutit pas à des résultats enrichis il aide les moteurs de recherche à mieux comprendre et indexer votre site. Les données structurées devraient toujours être quelque chose que vous envisagez d'ajouter dans votre site, lorsque cela est pertinent. Au fur et à mesure que le contenu consultable continue d'évoluer pour inclure l'audio et la vidéo, l'importance des données structurées ne fera que croître, alors ne restez pas à la traîne! Bon hébergement,




 Vous pourrez ajouter de nombreux nouveaux éléments à vos pages et messages tout aussi facilement.
Pour ceux qui préfèrent composer vos pages avec l'éditeur de code, il demeure possible d'ajouter vos codes HTML ainsi que vos shortcodes personnalisés à l'intérieur de blocs conçus à cet effet.
Vous pourrez ajouter de nombreux nouveaux éléments à vos pages et messages tout aussi facilement.
Pour ceux qui préfèrent composer vos pages avec l'éditeur de code, il demeure possible d'ajouter vos codes HTML ainsi que vos shortcodes personnalisés à l'intérieur de blocs conçus à cet effet.