
Outils gratuits pour un site web en santé
Avez-vous déjà vérifié l'état de santé de votre site? La maintenance est souvent un aspect négligé ou pire encore, complètement ignoré. Si tel est le cas, vos utilisateurs pourraient cliquer sur des liens qui ne mènent nulle part, des cyberpirates pourraient trouver des vulnérabilités, et votre site pourrait perdre son classement sur Google. Sans oublier que certains internautes pourraient éprouver des problèmes sur certains appareils ou dans certaines régions.
La bonne nouvelle, c'est qu'il existe une tonne d'outils pratiques (et gratuits!) pour trouver et résoudre ces types de problèmes! Dans cet article, nous vous en présentons plusieurs et nous passons en revue plusieurs stratégies qui vous aideront à garder votre site réactif et en santé!
- Comment vérifier la santé de votre site
- 1. Vérifiez sa performance
- 2. Adaptez-vous aux mobiles
- 3. Réparez les liens brisés
- 4. Vérifiez l'accessibilité du site
- 5. Améliorez votre classement par mot-clé
- 6. Tenez compte de l’expérience utilisateur (UX)
- 7. Restez à jour en matière de sécurité
- 8. Gardez un œil sur vos visiteurs
- À votre santé !
Comment vérifier la santé de votre site
1. Vérifiez sa performance
Assurez-vous que vos pages chargent rapidement afin de réduire votre taux de rebond.
Tenir compte de la performance de votre site est primordial pour sa santé globale. Nous avons souvent écrit sur ce sujet, et vous pouvez consulter ce qu'est la performance d'un site et pourquoi c’est important, afin d'apprendre comment améliorer la performance de votre site.
En bref, si votre site éprouve des difficultés au niveau de la performance (si les pages sont lentes à charger par exemple), certains visiteurs quitteront le site, ce qui va entraîner un taux de rebond élevé. En effet, 40% des visiteurs abandonnent une page si elle met plus de 3 secondes à charger. Sans compter le fait que la vitesse de chargement affecte directement son classement dans les moteurs de recherche.
Alors, comment vérifier votre performance?
Vous pouvez utiliser des outils comme PageSpeed Insights de Google, GTmetrix ou Pingdom. Ces outils aident à identifier des problèmes potentiels au niveau de votre performance et proposent même des solutions. En fonction du type de problèmes détectés, vous pouvez les résoudre vous-même (selon vos connaissances techniques) ou faire appel à un développeur web. Voici une liste de mesures qui peuvent améliorer la performance:
- Réduisez la taille de vos images: le fait d’avoir des images volumineuses et non-compressées sur votre site peut augmenter considérablement le temps de chargement de vos pages. Veillez à optimiser toutes vos images! Si vous ne disposez pas d'un logiciel de retouche photo sophistiqué, vous pouvez utiliser des outils gratuits tels que TinyPNG ou Optimizilla pour les compresser.
- Soyez pointilleux sur les plugins: si vous utilisez un CMS tel que WordPress, veillez à utiliser seulement les plugins nécessaires et assurez-vous qu'ils soient populaires et soutenus par leurs développeurs.
- Intégrez vos vidéos: intégrez des vidéos provenant de plateformes tiers (comme YouTube ou Vimeo) plutôt que de les télécharger directement sur votre site, ce qui permet à vos pages de charger beaucoup plus rapidement.
2. Adaptez-vous aux mobiles
Assurez-vous que votre site web fonctionne bien sur tous les appareils.
Un design réactif et adapté aux mobiles est maintenant une nécessité absolue. C’est de plus en plus évident! En 2022, les visites sur mobiles représentent 58% du trafic web mondial. Et depuis 2019, Google privilégie l'indexation orientée mobile dans le classement de ses pages. Les sites qui ne sont pas optimisés pour une utilisation sur mobile risquent d’avoir des visiteurs frustrés et une baisse des performances de recherche.
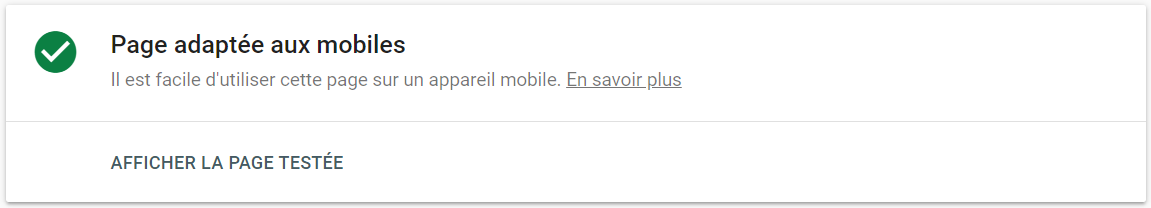
Pour vous assurer que votre site est conforme aux normes, faites le test d'optimisation mobile de Google! Il suffit d'entrer l'URL de votre site web et d'attendre la fin de la vérification (environ une minute). Une fois terminée, vous verrez la confirmation suivante (si tout va bien):

Si des erreurs d’utilisation sur mobile sont constatées, une liste vous sera fournie avec tous les détails. Dans certains cas, vous devrez peut-être obtenir l'aide d’un professionnel. Cependant, d'autres erreurs, telles que "texte trop petit pour être lu", peuvent souvent être résolus directement dans le panneau de contrôle de votre CMS.
3. Réparez les liens brisés
Trouvez et réparez tous les liens brisés sur votre site web.
Non seulement les liens brisés (qui mènent à une page d’erreur) frustrent vos utilisateurs, mais ils peuvent aussi nuire au classement de votre site dans les moteurs de recherche. Il est donc essentiel de les localiser et les ajuster! Utilisez des outils tels que Link Checker ou Dead Link Checker pour trouver les liens problématiques sur votre site. Un rapport dressera la liste de tous les liens brisés qui doivent être réparés. Il est bon d'effectuer cette vérification tous les mois, surtout si votre site est constamment mis à jour.
4. Vérifiez l'accessibilité du site
Assurez-vous que tout le monde puisse utiliser votre site.
L’accessibilité d’un site web consiste à s'assurer que ledit site peut être utilisé par tout le monde. Les sites accessibles sont conçus pour permettre aux utilisateurs ayant des limitations de pouvoir utiliser le site de manière égale. Voici quelques mesures à prendre pour améliorer l'accessibilité:
- Faites attention à l’utilisation des couleurs; optez pour un contraste élevé pour une lisibilité maximale
- Utilisez des polices de caractères faciles à lire
- Utilisez des titres et sous-titres appropriés pour structurer votre contenu (h1 - h6, etc.)
- Concevez vos formulaires avec l'accessibilité en tête
- Ajoutez du texte alt à vos images
- Placez des liens rapides dans votre pied de page
Il existe plusieurs outils pour identifier ces types de problèmes et les résoudre, comme le WAVE (Accessibility Evaluation Tool), ou Google Lighthouse.
5. Améliorez votre référencement par mot-clé
Assurez-vous que votre public cible trouve votre site.
Pour maintenir un classement sain dans les résultats des moteurs de recherche, il est bon d'affiner les mots-clés que vous utilisez sur les pages de votre site.
Lorsque vous ajoutez du contenu à votre site (nouvelles pages ou articles de blog), il est important de tenir compte des mots que vous utilisez afin d'obtenir un bon classement par rapport à votre public cible. Par exemple, si vous vendez des bijoux en ligne, l’idéal est d’avoir un bon classement pour "alliances" plutôt que pour "cadeaux de fête".
Il existe plusieurs outils gratuits pour trouver les bons mots-clés, notamment Ahrefs Keyword Rank Checker, ou Authority Labs Keyword Rank Checker.
Pour notre guide complet sur ce sujet, voir Guide SEO pour débutants: recherche de mots-clés.
6. Tenez compte de l’expérience utilisateur (UX)
Analysez l’expérience de vos visiteurs sur votre site web.
Pour un site web optimal, il faut prendre la peine de comprendre l’expérience du point de vue d’un utilisateur...
L'expérience utilisateur (UX en anglais) est la qualité de l’expérience que votre site fournit à l'utilisateur dans des environnements numériques ou physiques. C'est une notion de plus en plus courante là où l'on utilisait [...] les notions d'ergonomie des logiciels et d'utilisabilité.” Wikipedia
Y a-t-il des outils gratuits pour vous aider? Bien sûr! Essayez Crazy Egg ou Hotjar. Tous deux vous fourniront une foule d'informations sous la forme de cartes thermiques, qui montrent exactement comment les visiteurs interagissent avec vos pages et où ils ont l’habitude de cliquer. En sachant où les visiteurs cliquent (et où ils ne cliquent pas) sur votre site, vous serez en mesure d’améliorer votre mise en page.
7. Restez à jour en matière de sécurité
Trouvez vos failles avant les cyberpirates.
La sécurité de votre site web doit toujours rester une priorité. Et même si cela semble être une tâche complexe, une maintenance de base peut s'avérer très utile!
Plusieurs scanners en ligne, par exemple Mozilla Observatory, Sucuri SiteCheck, et Qualys SSL Server Test, peuvent tester votre site et vous signaler les vulnérabilités potentielles. Grâce à ces outils, vous aurez une idée de la situation globale au niveau de la sécurité et vous pourrez agir si des problèmes sont détectés!
8. Gardez un œil sur vos visiteurs
Portez attention au taux de rebond.
Une bonne façon de ‘suivre’ les visiteurs de votre site et de savoir ce qu’ils aiment sur votre site est d'utiliser une plateforme comme Google Analytics. Vous pouvez suivre le trafic de votre site à l'aide de différentes métriques, telles que le nombre de visiteurs, le taux de rebond, la durée moyenne des sessions, les pages les plus visitées, les objectifs atteints, etc.
Pour le taux de rebond, il faut y porter une attention particulière. Il s'agit du pourcentage de visiteurs qui consultent votre site et s'en vont immédiatement après avoir consulté une seule page. Un taux de rebond élevé (70 % et plus) est souvent dû à la lenteur du chargement des pages, à un contenu de mauvaise qualité ou difficile à lire, des titres de page trompeurs ou une erreur technique sur la page elle-même. Mais peu importe, il vous faut absolument mettre en place des solutions si votre taux de rebond est élevé.
À votre santé!
Avec ces outils, votre site web sera optimisé autant pour vos visiteurs que pour son référencement dans les moteurs de recherche. Les internautes, après une expérience utilisateur positive risquent de s'intéresser à votre contenu (et à votre entreprise) et revenir plus souvent, tandis que les moteurs de recherche continueront à classer votre contenu et à vous apporter plus de trafic.
Alors, n’attendez plus et allez-y… Il est temps de mettre votre site web en forme!
Vous voulez aller plus loin et en apprendre plus?
Voici quelques articles pertinents:
- High Scalability: pour les vrais nerds! On y trouve des articles intéressants sur les technologies utilisées pour créer des sites très performants.
- Catchpoint’s Blog: Catchpoint publie des articles sur toute une série de sujets - conception et développement de sites , sécurité et actualités du secteur. Utilisez les filtres pour trouver exactement ce qui vous intéresse!
- Planet Performance: une immense collection de billets sur les performances du web. Assurez-vous de lire les archives, car il y a une tonne de bonnes idées liées à l'UX et aux techniques d'optimisation sur le web.

À lire sur le blog WHC

Comment devenir membre de CIRA (et pourquoi!)
Il y a plusieurs raisons de choisir un domaine .CA pour votre site web... Non seulement ça dit haut et fort aux internautes que votre site est créé pour (et probablement par) des Canadiens, mais les acheteurs...
Lire la suite
Quoi de neuf avec cPanel 102?
Si vous utilisez l'une des solutions web de WHC, vous savez probablement que cPanel est l'outil en arrière-plan qui vous permet de gérer vos services. En fait, il s'agit du summum en matière de panneaux...
Lire la suite





