
Comment optimiser vos images pour un site web plus rapide
L'optimisation des images pour le web est un facteur essentiel qui détermine la vitesse de votre site. Des images mal dimensionnées et non compressées sont l'un des principaux problèmes qui ralentissent de nombreux sites web aujourd'hui. Heureusement, il existe une vaste gamme d'outils gratuits qui peuvent être utilisés pour optimiser vos images afin qu'elles se chargent plus rapidement.
- Qu'est-ce que l'optimisation des images pour les sites web?
- Les types d'images courantes et leur utilisation
- Les images adaptatives
- Les tailles et résolutions des images
- Qu'est-ce que la compression d'images?
- Comment compresser et optimiser rapidement les images
- Tirer le maximum de vos images optimisées
Qu'est-ce que l'optimisation des images pour les sites web?
L'optimisation des images est le processus qui consiste à s'assurer que vos graphiques et vos photos sont du bon type et de la bonne taille, et que les fichiers sont aussi petits que possible sans perte de qualité de l'image. Cela permet à votre site web d'afficher son contenu rapidement et efficacement sans faire attendre vos visiteurs.
Pourquoi l'optimisation des images est-elle importante?
Avoir un site web performant est important pour plusieurs raisons : cela peut améliorer votre référencement, réduire votre taux de rebond et diminuer considérablement la taille de votre site au fil du temps. La compression des images sans perte peut réduire leur taille jusqu'à 75 %, ce qui réduit considérablement l'espace utilisé et améliore la vitesse sans nuire à la qualité de l'image.
Les types d'images courantes et leur utilisation
Bien qu'il existe de nombreux types et formats d'images utilisés dans la conception de sites web, les suivants sont les plus courants en 2020:

Chacune de ces images présente des avantages et des inconvénients, ce qui les rend meilleures pour certains types d'affichage mais moins efficaces pour d'autres. Examinons chacune d'entre elles de plus près.

Poids du fichier SVG: 47Ko
SVG
Idéal pour: les logos, les icônes, les graphiques, les diagrammes et les animations simples.
Moins bon pour: les photos, les images détaillées ou tridimensionnelles.
Les graphiques vectoriels évolutifs sont des fichiers d'images réactifs qui peuvent être redimensionnés sans perte de résolution. Ils sont idéaux pour créer des formes, des graphiques et d'autres images vectorielles. Les SVG sont particulièrement utiles lorsque vous souhaitez afficher une image de manière réactive, c'est-à-dire qu'elle peut avoir des tailles différentes sur différents appareils.

Poids du fichier PNG: 41Ko
PNG
Idéal pour: les images avec un fond transparent ou dont le fond a été supprimé.
Moins bon pour: les plus grandes images ou celles qui doivent être redimensionnées dynamiquement.
Les fichiers Portable Graphics Format sont des images qui peuvent inclure un fond transparent et/ou des éléments semi-transparents. Les PNG sont couramment utilisés pour la création de logos, de vignettes YouTube et de tout ce qui peut nécessiter un élément transparent ou translucide. Les PNG conviennent aussi bien aux icônes et autres éléments dessinés au trait.

Poids du fichier JPG: 97Ko
JPG
Idéal pour: les photographies et autres images détaillées.
Moins bon pour: les graphiques, logos, icônes.
Connu aussi sous le nom de JPEG, ce type d'image a été créé par le Joint Photographic Experts Group. Les JPG sont utilisés pour divers types d'images, mais surtout pour créer des versions compressées de photos. Lorsque les JPG sont compressés ou redimensionnés, ils se pixellisent, mais la taille du fichier peut encore être réduite de manière significative sans avoir d'impact négatif sur l'image.

Poids du fichier GIF: 20Ko
GIF
Idéal pour: les images en mouvement, dessins animés, dessins au trait.
Moins bon pour: les photos à haute résolution ou de plus de 256 couleurs.
Les Graphics Interchange Format sont un type d’image sans perte qui supporte à la fois les images fixes et les images animées. Les GIF en mouvement peuvent être créés à partir de plusieurs images fixes ou d'un court segment de vidéo. Si vous cherchez "générateur de GIF", vous allez trouver un certain nombre de services gratuits pour la création de GIF. Vous pouvez également les créer directement dans Google Photos et certains logiciels d'édition tels que Photoshop.

Les images adaptatives
L'utilisation d'une "image adaptative" est une méthode par laquelle plusieurs versions d'une image sont utilisées pour s'assurer que l'image est bien affichée sur tout écran, peu importe sa taille et sa résolution. C'est un beau défi, compte tenu du fait que les navigateurs web actuels fonctionnent sur tout, des smartphones vieux de dix ans aux moniteurs 4K modernes. La solution se trouve dans une propriété de codage HTML appelée srcset. Pour en savoir plus sur le fonctionnement des images adaptatives en arrière-plan, consultez cet article rédigé par des développeurs chez mozilla.org.


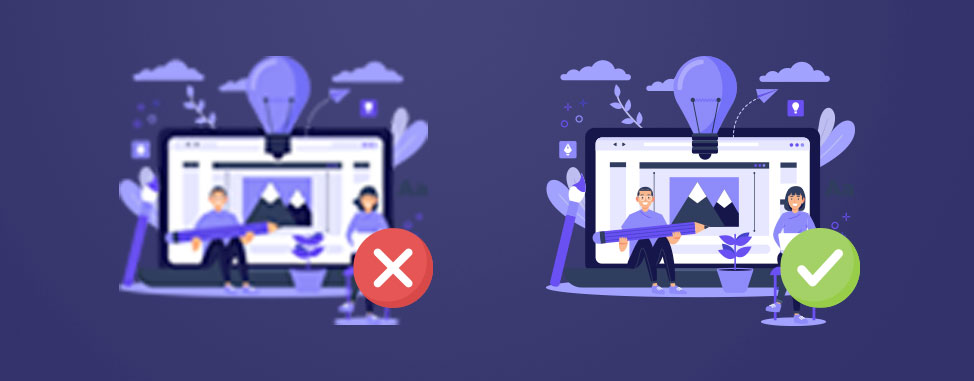
À gauche: image de résolution standard. À droite: image en haute résolution
Vous ne verez pas la différence si vous regardez ceci depuis un écran n'ayant pas une haute résolution.

Les tailles et résolutions des images
Lorsque vous utilisez des images dans la conception de sites web, il est important de les télécharger avec la bonne taille, la bonne résolution et le bon format. En règle générale, imaginez la taille de l'image sur un écran de bureau - c'est probablement la taille de téléchargement idéale. Si vous utilisez WordPress, le CMS va créer des copies plus petites de l'image automatiquement pour l'afficher sur de plus petits écrans. Si vous codez manuellement votre site web ou si vous utilisez un CMS qui ne le fait pas automatiquement, vous devrez apprendre à utiliser des images réactives avec le CSS.

Qu'est-ce que la compression d'images ?
Il s'agit de réduire la taille du fichier d'une image afin qu'elle se charge plus rapidement sur votre site web et occupe moins d'espace sur votre compte.
Lorsque vous parvenez à réduire la taille de votre image sans nuire à sa qualité visuelle, le processus est appelé compression sans perte, et cela rend votre site web plus performant et améliore l’experience de vos visiteurs.

Comment compresser et optimiser rapidement les images
Bien qu'il existe de nombreux logiciels de traitement d'images coûteux qui peuvent vous aider à optimiser vos images, on retrouve également plusieurs outils disponibles avec votre plan d'hébergement web, ou gratuitement sur le web. Voici quelques-uns de nos outils préférés pour vous aider à réduire rapidement la taille de vos images:
LiteSpeed Cache
LiteSpeed Cache est un plugin de serveur et de WordPress qui fonctionne avec le serveur web LiteSpeed pour charger votre site de manière rapide et efficace. L'une des nombreuses fonctions de ce plugin est qu'il peut aider à compresser les images. Pour savoir comment l’utiliser avec votre compte d'hébergement web, consultez notre guide Comment utiliser le plugin LiteSpeed Cache.
cPanel Images Tool
Plusieurs utilisateurs de cPanel ne se rendent pas compte qu'il existe des outils d'optimisation intégrés dans leur logiciel d'hébergement. L'outil de gestion d’images cPanel images dispose d'un certain nombre de fonctions utiles pour travailler avec les images. Parmi celles-ci, on peut citer:
- Le générateur de vignettes (thumbnails)
- L’outil de mise à l'échelle
- Le convertisseur
L'outil de vignettes peut être utilisé pour créer des copies plus petites de plusieurs images. L'outil de mise à l'échelle permet d'agrandir ou de réduire des images individuelles. Le convertisseur peut être utilisé pour changer les images d'un type de fichier à un autre. Pour plus d'informations, consultez le tutoriel officiel cPanel lié ci-dessus.
Les modules Gzip and Mod_Deflate
La compression Gzip et mod_deflate sont des modules disponibles avec cPanel, sur tous les serveurs de WHC. Ils peuvent accélérer les performances de votre site web et réduire la consommation de bande passante jusqu'à 81% en comprimant vos fichiers au niveau du serveur avant de les envoyer à vos visiteurs.
Pour activer la compression gzip et mod_deflate, suivez les étapes suivantes dans notre Centre d'Aide.
Autres extensions WordPress
Outre le LiteSpeed Cache, il existe plusieurs extensions Wordpress qui peuvent être utilisées pour réduire la taille des images.
ShortPixel est une extension freemium avec laquelle vous pouvez optimiser gratuitement un nombre limité d'images. Il vous suffit d'installer le plugin sur votre site web, puis de demander une clé API. Si vous ne voulez pas vous embêter à obtenir une clé API, Smush est une autre extension qui fonctionne à peu près de la même manière, mais sans clé. Si vous avez beaucoup d'images sur un site web qui se charge lentement, l'utilisation de ces deux plugins pourrait résoudre le problème.
Autres outils en ligne
Il existe de nombreux outils d'optimisation d'images gratuits sur le web, mais en voici trois des plus utilisés et des plus fiables.
TinyPNG / TinyJPG
Il existe plusieurs outils gratuits qui peuvent compresser sans perte les images en quelques clics, mais le plus populaire est probablement TinyPNG. Il s'agit d'un outil en ligne gratuit qui permet de télécharger jusqu'à 20 images par jour et d'obtenir des versions compressées à 70% de leur taille originale, mais qui sont tout aussi belles.
ImageRecycle
TinyPNG est idéal pour les PNG et JPG, mais si vous devez compresser des GIF ou des PDF, vous devrez peut-être utiliser ImageRecycle. ImageRecycle est un outil premium qui donne accès à un certain nombre de fonctionnalités à titre d'essai gratuit. Si vous n'avez que quelques fichiers à compresser, vous pouvez probablement les optimiser gratuitement ; si vous avez de nombreuses images à optimiser, les plans premium sont offerts à un prix raisonnable.
Optimizilla
Optimizilla figure sur imagecompressor.com et fonctionne de manière très similaire à tinyPNG. Vous pouvez télécharger jusqu'à 20 JPG ou PNG à la fois et les compresser de manière significative. L'image test que j'ai téléchargée sur Optimizilla a été réduite de 80 %!

Tirer le maximum de vos images optimisées
N'oubliez pas de télécharger les images dans les dimensions les plus petites possibles, tout en les rendant utilisables sur votre site web. Si vous utilisez une image comme fond d'écran, vous pouvez l'agrandir jusqu'à 1920x1080. S'il s'agit de la photo d'une personne pour un profil ou un témoignage, vous pouvez vous en tirer en utilisant des dimensions considérablement plus petites.
En plus d'utiliser une compression sans perte aussi importante que possible et de corriger les dimensions, assurez-vous de choisir le meilleur format. Vous comprenez maintenant la différence entre les SVG, PNG, JPG et GIF - assurez-vous de choisir le meilleur format pour vos besoins!

À lire sur le blog WHC

Rencontrez Sally, notre nouvelle responsable marketing!
Allo clients et partenaires de WHC! Je m'appelle Sally Prosser et je suis la nouvelle responsable marketing chez Hébergement Web Canada. Je suis très heureuse de me joindre à cette fabuleuse équipe canadienne, pour...
Lire la suite
Les nouveaux certificats SSL et TLS ont désormais une durée maximale d'un an
À compter du 1er août, pour des raisons de sécurité et fiabilité, les certificats SSL nouvellement créés ou renouvelés ont désormais une durée maximale d'un an. Si vous avez un prochain renouvellement de certificat...
Lire la suite





