
HTML: C’est quoi?
HTML est l'abréviation de HyperText Markup Language (langage de balisage d’hypertexte) et constitue le langage de balisage standard pour les documents destinés à être affichés sur le web. Essentiellement, il indique aux navigateurs web comment comprendre la structure et le style d'une page, et permet aux pages web de contenir des formulaires, des fichiers audio et vidéo, et bien plus encore.
Si vous souhaitez en savoir plus sur le développement web, ou si vous avez envie de découvrir comment fonctionne un site web, cet article est pour vous!
Avant toute chose, quelques définitions:
Hypertexte: c'est la méthode par laquelle les internautes naviguent sur le web. En cliquant sur des textes spéciaux appelés hyperliens, les utilisateurs accèdent à de nouvelles pages.
Langage de balisage (markup language): c’est un système composé de balises (tags) qui définissent les éléments d'un document. Les fichiers de balisage sont conçus pour être lisibles par nous, les humains, et contiennent des mots standard plutôt qu'une syntaxe de programmation plus compliquée.
Dans cet article, nous abordons les bases du HTML, son fonctionnement, ses liens avec CSS et JavaScript, et nous vous proposons un certain nombre de ressources pour améliorer vos connaissances si vous souhaitez en savoir plus!
- Alors, comment fonctionne le HTML?
- À quoi ressemble un document HTML de base?
- Est-ce que HTML change et évolue?
- Quel est le lien entre HTML, CSS et JavaScript?
- Vous voulez en savoir plus?
Alors, comment fonctionne le HTML?
Un site web standard se compose d'un certain nombre de pages HTML, telles qu'une page d'accueil, une page à propos et une page de contact. Chacune de ces pages est un document HTML enregistré avec une extension .html ou .htm, que le navigateur doit interpréter et afficher pour les visiteurs.
Ces pages sont constituées d'un certain nombre de balises et d'éléments HTML, qui sont les éléments fondamentaux de la page. Prenons un exemple pour illustrer ce concept:
<p>Ceci est un paragraphe.</p>
Ceci est un exemple d'élément HTML, il est entouré d'une balise (par exemple, la balise <p>), qui définit où l'élément commence et se termine. Une autre façon de voir les éléments est de les considérer comme le contenu même d'une balise.
Voyons maintenant comment les balises et les éléments se conjuguent pour former une page HTML complète.
À quoi ressemble un document HTML de base?
Comme vous pouvez le constater, un document HTML est constitué d'un certain nombre d'éléments qui définissent la structure de la page:
<!DOCTYPE html>
<html>
<head>
<title>Mon Site</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>Ceci est un paragraphe.</p>
<a href="https://example.com">Ceci est un lien</a>
<img src="https://via.placeholder.com/200?text=Demo+Image"/>
</body>
</html>
Dans cet exemple:
- <!DOCTYPE html> indique au navigateur qu'il s'agit d'un document HTML
- <html> est l'élément racine qui définit l'ensemble du document
- <head> contient des méta-informations sur la page, comme <title>
- <title> enferme le titre à afficher dans la barre de titre de la fenêtre du navigateur et le nom de l'onglet
- <body> définit le corps des documents, il s'agit essentiellement d'un conteneur pour tous les éléments visibles tels que les titres, les paragraphes, les images, les liens, etc.
- <h1> crée un en-tête. Les balises allant de <h1> (la plus grande) à <h6> (la plus petite) peuvent être utilisées à volonté
- <p> crée un paragraphe
- <img> permet d'insérer une image. La source de l'image peut être une URL ou un chemin vers un fichier sur votre serveur
- <a> crée un lien hypertexte vers une URL définie par l'attribut href
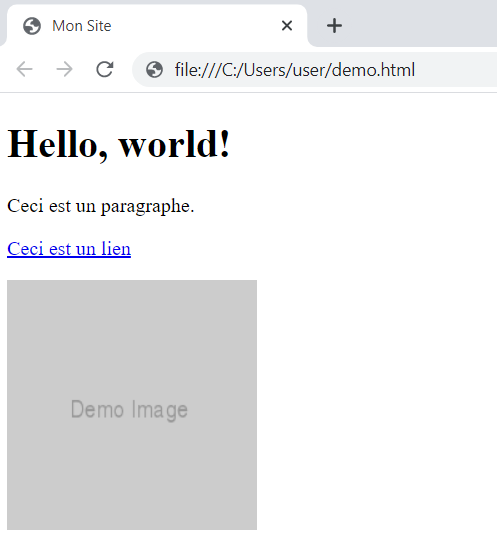
Ce code HTML s'affichera dans votre navigateur comme suit:

Comme on peut le voir, le navigateur n'affiche pas les balises mais les interprète afin de rendre et d'afficher correctement votre page à l'utilisateur final.
Est-ce que HTML change et évolue?
Oui! Le langage HTML a été créé par Sir Tim Berners-Lee en 1991 mais n'a pas été officiellement rendu public à l'époque. HTML 2.0 a été publié en 1995 et a connu plusieurs modifications majeures depuis, chaque nouvelle version apportant de nouvelles balises et de nouveaux éléments.
Aujourd'hui, nous en sommes à HTML 5.0, qui a introduit la prise en charge de l'audio et de la vidéo en mode natif, ainsi que le balisage sémantique, notamment des balises dédiées aux éléments de navigation, aux articles, aux sections, aux en-têtes et aux pieds de page.
Quel est le lien entre HTML, CSS et JavaScript?
Comme nous venons de le voir, le HTML permet de définir la structure d'une page web. Cependant, l'époque des sites web basés uniquement sur le langage HTML est révolue depuis longtemps! Pour construire un site web plus actuel, vous devrez faire appel à d'autres technologies web, telles que CSS et JavaScript!
Cascading Style Sheets (CSS) est responsable du style des éléments HTML, tels que les couleurs, les arrière-plans, les polices, les animations et la mise en page.
JavaScript est le code qui rend les éléments dynamiques, il peut être utilisé pour créer des carrousels, des pop-ups interactifs et des galeries de photos, voire pour créer des animations complexes et contrôler le multimédia.
Ensemble, ces trois technologies constituent l'épine dorsale du développement web front-end moderne. En les combinant, vous aurez le pouvoir de construire à peu près n'importe quoi!
Vous voulez en savoir plus?
Si vous souhaitez aller plus loin, c'est le moment idéal pour apprendre! Il existe une multitude de cours gratuits en ligne qui peuvent vous apprendre tout ce dont vous avez besoin.
Consultez les ressources suivantes:
- OpenClassrooms: certainement l’une des meilleures ressources en français pour apprendre à créer son site web avec HTML5 et CSS3. De plus, c’est gratuit!
- FreeCodeCamp: avec plus de 7 000 tutoriels gratuits, vous pouvez apprendre en répondant à des quiz, en réalisant des projets et même en obtenant des certifications lorsque vous terminez un cours.
- Codecademy: offre de nombreux cours d'introduction gratuits avec des tutoriels interactifs pour les personnes plus visuelles. Un plan Pro est disponible pour 19,99 $ par mois avec un contenu exclusif pour les membres.
- W3Schools: propose une série de tutoriels HTML gratuits, qui comprend un éditeur interactif "Try it Yourself", vous permettant d'expérimenter le code dans le navigateur. Le cours est également disponible au format vidéo pour 9,99 $.
Voici d'autres articles utiles, parfaits pour les débutants en technologie:

À lire sur le blog WHC

Ces 3 pratiques courantes nuisent à votre référencement
Le référencement ou SEO (pour Search Engine Optimization) est devenu une industrie colossale, évaluée à environ 80 milliards de dollars, et pour cause. La grande majorité des visiteurs...
Lire la suite
5 outils GRATUITS pour votre PME
Démarrer une nouvelle entreprise peut sembler compliqué et coûteux, mais en utilisant les bons outils et la bonne stratégie, vous pouvez devenir rapidement opérationnel (et générer...
Lire la suite