
Comment ajouter un CAPTCHA aux formulaires de contact WordPress
Les formulaires de contact sont un excellent outil pour échanger avec les visiteurs, et WordPress vous offre des extensions simples pour vous aider à en ajouter à votre site web. Mais sans protection adéquate, ces formulaires peuvent être rapidement inondés de spam. Dans cet article, vous apprendrez comment ajouter une fonction de sécurité appelée CAPTCHA pour protéger vos formulaires de contact WordPress. Ajouter un CAPTCHA (ou dans notre cas reCAPTCHA) à un formulaire de contact WordPress ne prend que quelques minutes, mais cela peut vous éviter un gros mal de tête à long terme.
- Qu’est-ce qu’un CAPTCHA et pourquoi est-ce important dans WordPress?
- Comment obtenir votre clé de site et votre clé secrète ReCAPTCHA
- Comment ajouter un CAPTCHA à Forminator
- Comment ajouter un CAPTCHA à Contact Form 7
- Comment ajouter un CAPTCHA à Ninja Forms
- Comment ajouter un CAPTCHA à WPForms
- Comment ajouter un CAPTCHA aux autres formulaires WordPress
- ReCAPTCHA et les formulaires de contact WordPress: un combo gangant!
Qu’est-ce qu’un CAPTCHA et pourquoi est-ce important dans WordPress?
Un CAPTCHA est un programme qui a pour but de différencier entre les humains et les robots spammeurs qui parcourent le web à la recherche de formulaires de contact non protégés. Les CAPTCHA fonctionnent généralement comme une sorte de test ou de piège que les humains peuvent facilement contourner, mais non pas les robots. Comme les robots spammeurs évoluent en permanence, les CAPTCHA doivent s’adapter également. Une version avancée de CAPTCHA développée par Google, appelée reCAPTCHA, peut être ajoutée gratuitement à tout site web et est capable de prévenir la plupart des attaques de spam.
Puisque les formulaires de contact WordPress vont généralement envoyer l'information saisie soit à la base de données de votre site web, soit à votre boîte de réception (soit aux deux!), la prévention du spam devient particulièrement importante. Personne ne veut se réveiller avec une boîte de réception saturée ou une base de données dont la taille a triplé! En protégeant votre formulaire de contact des robots spammeurs, vous ne perdrez pas de temps et d’énergie à nettoyer leurs dégâts.
Comment obtenir votre clé de site et votre clé secrète ReCAPTCHA
Pour ajouter reCAPTCHA à un site web, vous devez d'abord obtenir une clé de site et une clé secrète de Google.
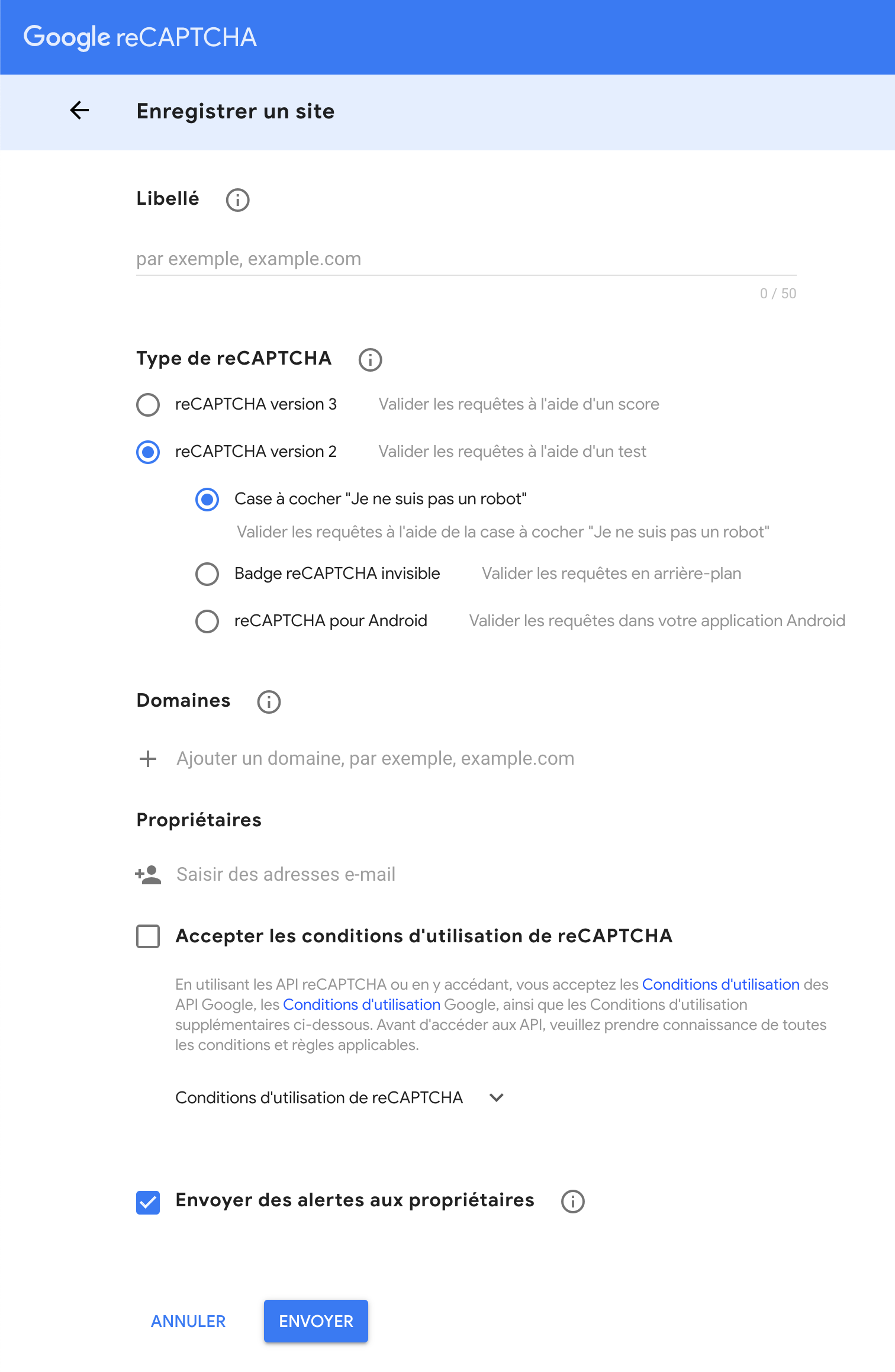
- Rendez-vous sur la page https://www.google.com/recaptcha/intro/v3.html. Voici une capture d'écran de la page de création des CAPTCHA de Google:

- Remplissez les champs obligatoires et sélectionnez le type de CAPTCHA que vous souhaitez utiliser. Pour les besoins de cet article, nous utiliserons le reCAPTCHA v2 "Je ne suis pas un robot".
- Cliquez sur Envoyer.
- Vous serez redirigé vers une nouvelle page contenant la Clé de site et la Clé secrète du reCAPTCHA.
Maintenant que vous avez votre clé de site et votre clé secrète, vous êtes prêt à intégrer reCAPTCHA à votre site web. Vous pouvez utiliser la même clé de site et la même clé secrète chaque fois que vous souhaitez ajouter CAPTCHA à tout autre extension ou élément du site. Voyons comment utiliser CAPTCHA sur certaines extensions de formulaires de contact populaires, puis nous étudierons comment l'intégrer à tout autre élément de formulaire.

Comment ajouter un CAPTCHA à Forminator
Dans notre article précédent sur les extensions de formulaires de contact, Forminator s’est retrouvé au sommet du classement, surtout grâce à sa facilité de configuration et d'utilisation. La configuration d'un CAPTCHA dans Forminator est très similaire à celle d'un NoCAPTCHA avancé, mais nous allons quand même faire le tour du processus.
- Installez et activez Forminator, puis cliquez sur le nom de l’extension dans la barre latérale gauche pour accéder au menu principal.
- Le menu à développement dans la barre latérale vous affichera plusieurs options ; cliquez sur Settings.
- Dans la page Settings de Forminator, cliquez sur Google reCAPTCHA.
- Sélectionnez le type de CAPTCHA approprié et entrez votre Clé de site et votre Clé secrète, comme précédemment, puis cliquez sur Save Settings.
C'est tout! Maintenant, reCAPTCHA sera disponible comme une option que vous pouvez facilement ajouter à n'importe quel formulaire.

Comment ajouter un CAPTCHA à Contact Form 7
- Installez et activez Contact Form 7.
- Cliquez sur Settings dans le menu de l’extension, ou sur Contact dans la barre latérale gauche pour accéder au menu complet du CF7.
- Cliquez sur Integration dans la barre latérale, puis sur Setup Integration sous reCAPTCHA.
- Vous allez sûrement reconnaître l'écran qui apparaîtra - ici, vous pouvez entrer votre Clé de site et votre Clé secrète, et cliquer sur Save Changes.
Ca y est! Contact Form 7 utilise automatiquement Google reCAPTCHA v3, qui est invisible pour les humains afin de ne pas nuire à l'expérience de l'utilisateur. Une fois ce paramètre activé, vos formulaires CF7 seront protégés par le reCAPTCHA invisible.

Comment ajouter un CAPTCHA à Ninja Forms
- Pour configurer CAPTCHA avec Ninja Forms, installez et activez l’extension.
- Cliquez sur son nom dans la barre de gauche ou passez la souris dessus.
- Cliquez sur Settings.
- C'est ici que vous entrez votre Clé de site et votre Clé secrète pour activer le reCAPTCHA pour Ninja Forms.
- Cette extension exige également que vous choisissez un code de langue. Le code est en pour l'anglais et fr pour le français. Pour les codes des autres langues, vous pouvez cliquer sur le lien fourni par Ninja Forms sous le champ de la langue.
- Sélectionnez un thème, puis cliquez sur Save Settings tout en bas.
C'est tout pour Ninja Forms! Tout comme Forminator, Ninja Forms met désormais à votre disposition une option "reCAPTCHA" dans son constructeur par glisser-déposer.

Comment ajouter un CAPTCHA à WPForms
À présent, vous êtes probablement plus à l'aise avec le processus d’ajout de CAPTCHA ou reCAPTCHA à un formulaire WordPress, mais nous allons couvrir un dernier exemple, le populaire WPForms.
- Une fois que vous avez installé et activé l’extension, passez la souris dessus ou cliquez sur son nom dans la barre latérale gauche et allez à “Settings”.
- Vous serez redirigé vers une page de WPForms, avec un menu qui comprend un onglet reCAPTCHA. Cliquez dessus, et vous arriverez à l'écran où vous pourrez entrer votre clé de site et votre clé secrète.
- Vous pouvez sélectionner le type de reCAPTCHA que vous souhaitez utiliser, et également choisir un message d’erreur par défaut avant de cliquer sur “Save Settings”.
- WPForms comprend également une option mode sans conflit, qui peut aider à prévenir les problèmes avec d'autres instances de CAPTCHA sur la même page.
Comme avec Forminator et Ninja Forms, une fois activé dans WPForms, le reCAPTCHA devient une option supplémentaire lors de la création ou de la modification d'un formulaire.
Comment ajouter un CAPTCHA aux autres formulaires WordPress
Bien que les extensions de formulaires de contact les plus populaires aient des CAPTCHA intégrés dans leurs fonctionnalités, il est possible d'ajouter manuellement des CAPTCHA à tout élément de formulaire WordPress qui est surexploité. Il s'agit ici surtout des formulaires de contact, mais on peut aussi inclure les formulaires de commentaires, les pages de connexion et les formulaires d'opt in. Pour cela, nous allons utiliser l'extension Advanced NoCAPTCHA and Invisible CAPTCHA.
- Installez et activez l’extension à partir du dépositaire WordPress.
- Lorsque vous êtes redirigé vers le menu des extensions, cliquez sur Settings dans l’onglet Advanced NoCAPTCHA.
- Copiez et collez la clé du site et la clé secrète dans les champs appropriés sur la page de l’extension Advanced NoCAPTCHA.
- Configurez le reste des options comme bon vous semble - pour ce tutoriel, j'ai simplement coché la case comment form à côté des formulaires activés, mais je n’ai pas touché au reste.
- Une fois que tout est bien configuré, faites défiler l'écran vers le bas et cliquez sur Save changes.
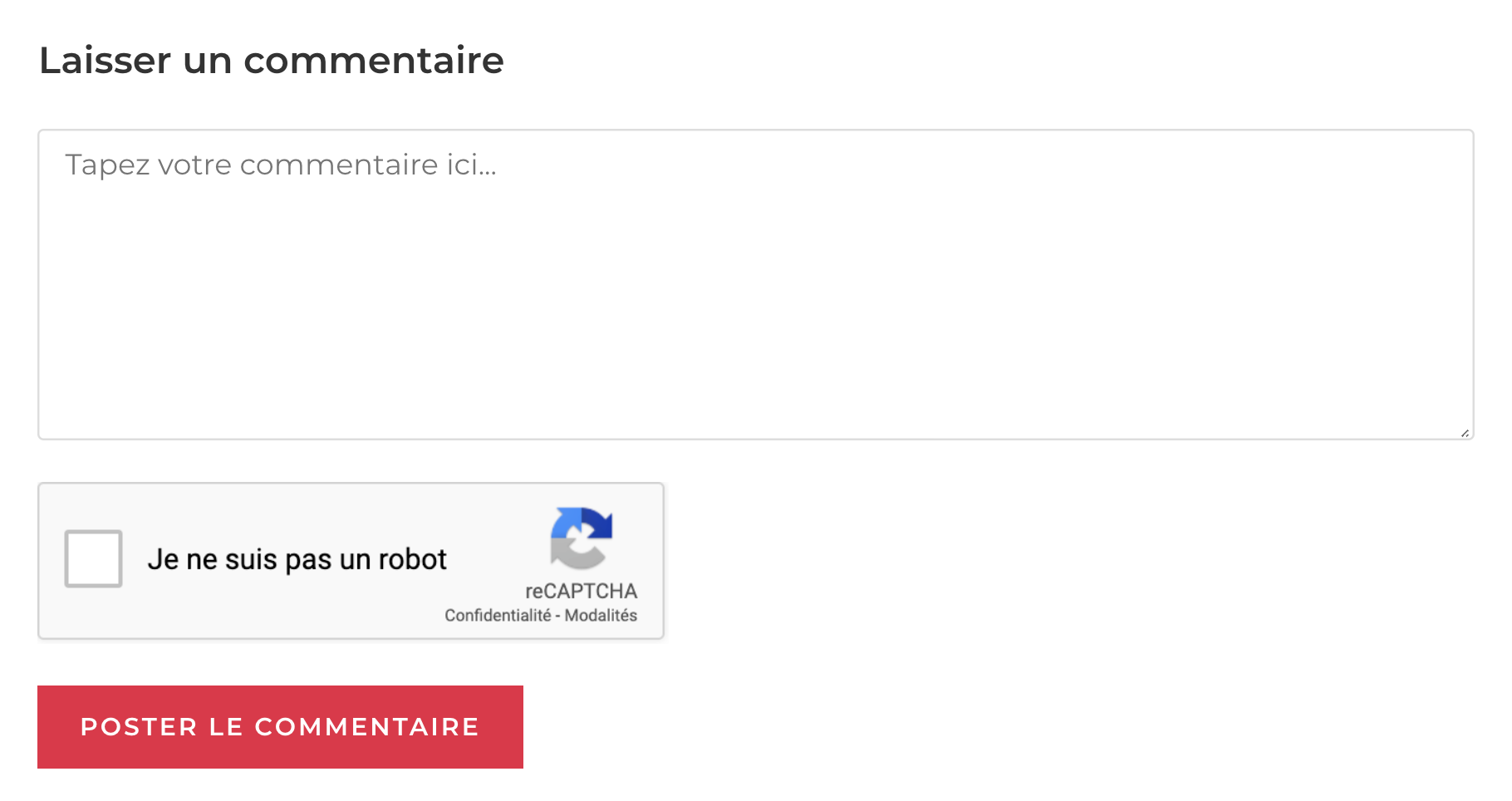
- Jetez maintenant un coup d'œil à l'un des articles de votre blog.

Comme vous pouvez le constater, le reCAPTCHA de Google est désormais intégré aux formulaires de commentaires de mon site web.
ReCAPTCHA et les formulaires de contact WordPress: un combo gangant!
Vous comprenez maintenant ce qu'est un CAPTCHA et ce qu'il fait. Vous savez également ce qui le rend utile à un site WordPress, et comment l'ajouter à n'importe quel formulaire en seulement quelques clics. En le configurant correctement, vous allez réduire considérablement la quantité de spam reçue, ce qui vous épargnera beaucoup de temps. Si vous connaissez quelqu'un dont le site WordPress est inondé de spam, dirigez-le vers cet article!
Bien sur, si vous avez des questions sur les CAPTCHAs dans WordPress, ou si vous souhaitez qu'une extension spécifique soit rajoutée à ce tutoriel, envoyez-nous un commentaire!

Commentaires
Leave a Reply Laisser un commentaire
Leave a Reply Laisser un commentaire
À lire sur le blog WHC

5 conseils aux petites entreprises pour passer au vert en 2020
Ce n'est un secret pour personne que les questions environnementales préoccupent la plupart des Canadiens. En fait, 50% des Canadiens disent qu'ils ne soutiendraient pas un parti politique qui ne s'engage pas à lutter contre...
Lire la suite
Méfiez-vous des arnaques liées au coronavirus!
Le coronavirus n'est pas la seule pandémie qui sévit dans le monde. La peur et l'avidité, qualifiées de "maladies hyper contagieuses" par le légendaire investisseur Warren Buffett, se propagent également à une vitesse...
Lire la suite






Ceci:
reCAPTCHA Gratuit v2 et v3 n’existe plus.
Quand on s’enregistre, il ne propose que la version Entreprise et nous demande de remplir le système de facturation. Donc, vous devrez mettre à jour vos informations sur le sujet.
Bonjour Dan, il y a une version gratuite qui est toujours disponible. Nous sommes vraiment désolés, et nous avons mis à jour l’article, avec le bon lien cette fois-ci. 🙂