
Guide SEO pour débutants: 5 astuces SEO sur-page
Dans la troisième partie de notre série en cours, le SEO pour débutants, nous examinons les changements que vous pouvez apporter à une seule page web pour améliorer son classement sur les moteurs de recherche.
Qu'est-ce que le SEO sur-page?
Le SEO sur-page aide à améliorer votre classement dans les moteurs de recherche en optimisant le contenu des pages de votre site web, par opposition aux éléments externes à votre site, comme les liens entrants.
En plus d'être l'une des parties les plus efficaces du SEO, les stratégies de SEO sur-page vous permettent de vous concentrer sur une page de votre site web à la fois, rendant le processus plus simple.
Avant de vous lancer dans le SEO sur-page, vous devrez identifier les mots-clés primaires et secondaires de votre page web. Si vous ne l'avez pas déjà fait, lisez notre Guide SEO pour débutants: la recherche de mots-clés pour une revue détaillée.
5 façons d'améliorer votre SEO sur-page
Découvrez les moyens les plus efficaces d'améliorer le classement de votre page dans les moteurs de recherche en ligne.
- 1. Optimisation des balises title et H1
- 2. Optimisation de la méta description
- 3. Optimisation du contenu textuel sur-page
- 4. Optimisation des images
- 5. Optimisation de l'URL et du nom de la page
1. Optimisation des balises title et H1
Le titre de votre page et son premier en-tête sont deux des éléments SEO les plus importants de votre page.
Le titre n'est pas visible par les visiteurs directement sur votre page, mais il sera utilisé par Google (et d'autres moteurs de recherche) comme le texte du lien principal dans les résultats de recherche. C'est aussi le nom qui apparaît dans la barre de titre de votre navigateur ainsi que le nom de votre page lorsque vous le mettez dans vos favoris. Les titres sont placés entre les balises <title></title> en HTML.

La balise H1 est le titre principal de votre site web (ou titre de premier niveau). Ce dernier est généralement affiché en plus grand et en gras tout en haut de votre page, et c'est l'une des premières choses que les visiteurs de votre page verront, c'est donc extrêmement important! Les en-têtes de premier niveau sont placés entre les balises <h1></h1> en HTML.
Chaque page que vous créez ne doit contenir qu'une balise title et une balise H1.
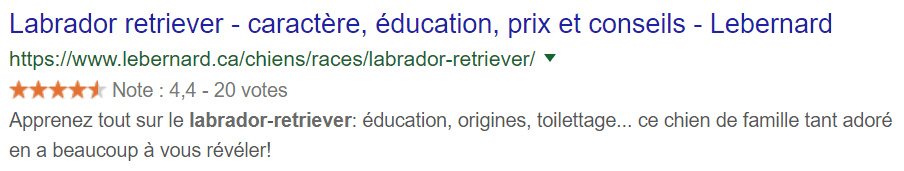
Les balises title et H1 peuvent avoir la même dénomination, mais ce n'est pas nécessairement le cas. Dans les exemples ci-dessus, vous pouvez voir qu'ils sont différents, mais qu'ils ont toujours le mot-clé principal "Labrador Retriever" au début et fournissent une description claire sur le thème de la page.
Puisque les deux balises partagent un but similaire, des stratégies de référencement similaires peuvent être appliquées aux deux.
En général, vos balises title et H1 devraient:
- Contenir votre mot-clé principal
- Inclure le mot-clé principal près du début de l'expression
- Représenter fidèlement le contenu de la page
- Être engageant: envisagez de poser une question, d'énoncer un problème ou d'offrir une solution
- Contenir des mots-clés secondaires s'ils peuvent être insérés naturellement dans votre phrase
- Ne pas excéder 70 caractères
Bien que les balises de titre de plus de 70 caractères soient possibles, elles peuvent être tronquées dans les résultats des moteurs de recherche.
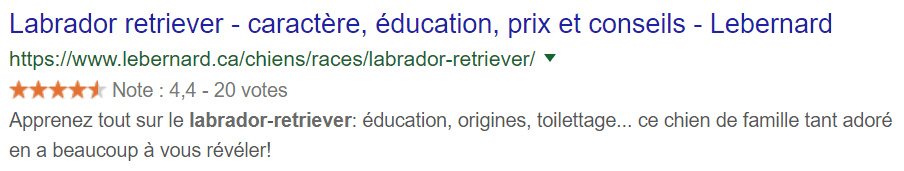
Exemple d'une balise title optimisée

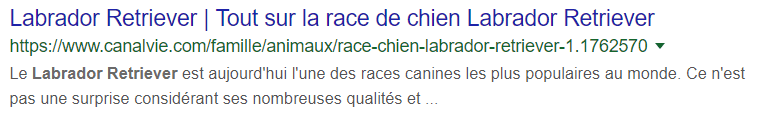
Exemple d'une balise title non optimisée

Alors que le deuxième exemple contient le mot-clé "Labrador Retriever" au début, sa longueur excessive conduit la balise à être tronquée.
Dans les systèmes de gestion de contenu comme WordPress ou les constructeurs de sites web comme Weebly, l'ajout de la balise H1 est la première chose que vous êtes invité à faire lorsque vous créez une nouvelle page ou un nouvel article. Vous pouvez également configurer votre site web de façon à ce que le nom de votre entreprise soit ajouté à la fin de chaque balise title, séparée du contenu spécifique de la page par une barre verticale | ou un trait d'union. Ainsi, des éléments de marque tels que le nom de votre entreprise seront toujours présents en tant que mots-clés secondaires dans toutes vos pages.
2. Optimisation de la méta description
En HTML, la balise meta description est un texte court utilisé pour résumer le contenu d'une page web. Les moteurs de recherche peuvent afficher ce texte dans les résultats de recherche pour décrire le contenu d'une page avant que les visiteurs ne cliquent dessus.
Tout comme les balises de titre, les méta descriptions ne sont pas vues par les visiteurs du site web, mais Google et d'autres moteurs de recherche les affichent souvent sous le titre de votre page dans les résultats de recherche.

Cependant, contrairement aux balises title, les méta descriptions affectent indirectement le référencement. Les moteurs de recherche n'accordent pas beaucoup de poids au classement des métadescriptions elles-mêmes, mais ils peuvent inciter les gens à cliquer sur le lien et à se rendre sur votre site web, ce qui à son tour augmente votre taux de clics et contribue à un meilleur classement. Pensez donc à la méta-description comme un morceau de texte publicitaire pour intéresser les gens.
Il est également important de noter que les moteurs de recherche n'utiliseront pas toujours la méta description dans leurs résultats. Si l'algorithme trouve d'autres informations sur la page qu'il considère plus précises, alors il remplacera la description que vous avez écrite.
Néanmoins, les méta-descriptions peuvent être optimisées en:
- Rédigeant un texte engageant qui attirera l'attention du lecteur et l'incitera à cliquer sur votre lien. Demandez-vous: est-ce que je cliquerais sur ce lien si je lisais cette description?
- Décrivant avec précision le contenu de votre page, afin d'éviter d'induire les lecteurs en erreur
- Ajoutant de mots-clés primaires que les moteurs de recherche mettront en évidence en gras s'ils correspondent aux mots-clés utilisés lors de la recherche
- Gardant la méta description plus courte que 120 caractères afin qu'elle ne soit pas coupée dans les résultats de la recherche
En HTML, une balise meta description ressemble à:
<meta name="description" content="Ceci est le contenu de ma meta!" />
Il doit être placé entre les balises <head></head> de votre page.
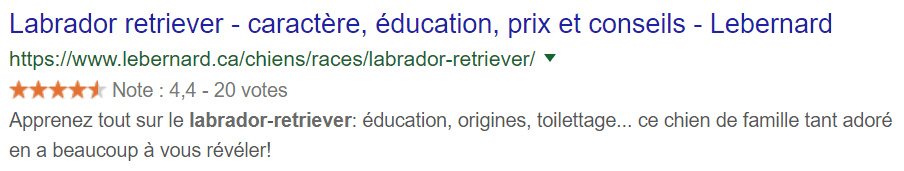
Exemple d'une méta-description optimisée

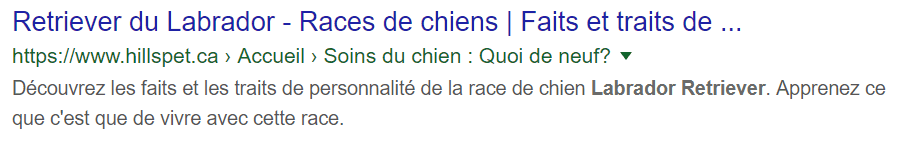
Exemple d'une méta-description non optimisée

L'exemple non optimisé montre le texte de la page actuelle parce qu'une méta description n'a jamais été créée. Il a le mot-clé principal "Labrador Retriever", mais il est coupé court à cause de sa longueur excessive et n'est pas aussi engageant que l'exemple optimisé.
Les constructeurs de sites web comme WordPress et Weebly vous permettront généralement d'ajouter une méta description à chaque page dans les paramètres de la page ou l'écran SEO.
3. Optimisation du contenu textuel sur-page
Pour que Google affiche votre page web dans ses résultats de recherche par mots-clés spécifiques, vous devrez inclure ces derniers dans le contenu principal de votre page. Vous pouvez trouver que vos mots-clés primaires et secondaires feront naturellement partie de votre contenu, mais voici quelques lignes directrices pour écrire un bon contenu SEO:
- Pensez d'abord à vos visiteurs, pas à vos mots-clés. Si le contenu de votre page n'est pas attrayant et que les visiteurs ne le trouvent pas pertinent, manipuler les mots-clés n'aidera pas beaucoup.
- Ajoutez votre mot-clé primaire à la première phrase de votre page
- Insérez des mots-clés secondaires dans les 100 premiers mots ou le premier paragraphe de votre page
- N'en faites pas trop! Les mots-clés primaires devraient représenter environ 2% du texte de votre page
- Envisagez d'écrire suffisamment de texte sur certaines de vos pages les plus importantes pour que le visiteur puisse continuer à lire pendant quelques minutes. Une bonne cible de départ est de 1900 mots.
- Rendez votre texte facile à balayer et amusant à lire:
- Utilisez des en-têtes secondaires (balises H2 et H3) pour diviser le texte en sections et ajouter des mots clés secondaires
- Améliorez le contenu avec des images, des puces et des mots en gras (le texte brut est ennuyeux)
Ajouter des mots-clés pour le plaisir d'ajouter des mots-clés (aussi connu sous le terme sur-optimisation) peut nuire à la qualité de votre contenu et peut également envoyer des signaux négatifs aux moteurs de recherche qui peuvent finir par réduire votre classement.
Regardons un exemple inventé en utilisant le mot-clé primaire chiens de race Retriever.
Exemple d'un bon contenu
Les chiens de race Retriever sont connus pour être de grands chiens de famille avec leur personnalité douce et calme. De plus, ils s'entendent bien avec les autres animaux domestiques (chats, lapins, etc.) et sont faciles à dresser. Mais toutes les races sont-elles égales? Est-ce qu'un Golden Retriever est la même chose qu'un Labrador ou un Retriever de la baie de Chesapeake? Découvrons-le.
Exemple de sur-optimisation
Les chiens de races Retriever sont connues pour être de grands chiens de famille avec leur personnalité douce et calme. De plus, les chiens de race Retriever s'entendent bien avec les autres animaux de compagnie (chats, lapins, etc.) et les chiens de races Retriever sont faciles à dresser. Mais est-ce que tous les chiens de races Retriever sont égales? Un Golden Retriever est-il le même qu'un Labrador ou un Retriever de la baie de Chesapeake? En savoir plus sur les chiens de races Retriever.
Bien que la règle des 2% soit une bonne règle empirique pour l'optimisation du contenu, il est plus important de se concentrer sur un texte qui se lit naturellement et qui répond à l'intention de vos visiteurs. Si vous dépassez 2% mais que la page a un grand débit et ne semble pas "étouffante" pour le lecteur, alors les moteurs de recherche ne vous pénaliseront probablement pas. Voici un outil utile pour vérifier la densité des mots-clés lorsque vous souhaitez inspecter votre texte.
Gardez également à l'esprit que les moteurs de recherche préfèrent souvent les articles plus longs pour 2 raisons. 1) Il aide à garder les visiteurs sur une page plus longtemps, ce qui peut indiquer que les visiteurs trouvent la page plus précieuse. 2) Cela peut réduire les chances qu'un visiteur parte tout de suite, ce qui peut indiquer un manque de valeur.
En fait, la majorité des articles de première page contiennent en moyenne 1 900 mots. Cependant, écrire 1 900 mots ne devrait pas être un objectif lorsque vous créez du contenu. Ce qui importe avant tout, c'est de créer un contenu de qualité, mais si vous pouvez ajouter de la longueur en fournissant des informations précieuses, c'est tant mieux.
4. Optimisation des images
Vous êtes-vous déjà demandé comment les images d'un site web apparaissent dans la section images des résultats de recherche Google? Ce qui est intéressant, c'est que les moteurs de recherche ne voient les images que comme une disposition spécifique de pixels colorés. Vous pouvez aider les moteurs de recherche à comprendre ce qu'est une image en incluant du texte alternatif et un nom de fichier descriptif.
Le texte alternatif est une description textuelle d'une image, ajoutée à la balise HTML de cette image. Voici à quoi cela ressemble:
<img alt="Ceci est mon texte alternatif" src="image1.jpg">
Les balises Alt peuvent également être affichées dans certains navigateurs lorsque vous passez et maintenez votre souris sur une image.
Meilleures pratiques pour l'optimisation du texte alternatif:
- Limitez leur longueur à un maximum de 125 caractères
- Ne commencez pas par "image de" ou "photo de"
- Ajoutez des mots-clés seulement lorsqu'ils s'appliquent à l'image
Le nom du fichier d'une image est celui sous lequel les images sont enregistrées. Tout comme les balises alt, le nom du fichier d'une image peut aider à décrire ce qu'est l'image.
Exemple de texte alternatif et de nom de fichier optimisés

Texte alternatif: Labrador Retriever couché
Nom du fichier: labrador-retriever.jpg
Exemple de texte alternatif et de nom de fichier non optimisés
Texte alternatif: photo d'un chien avec un collier à l'expression joyeuse allongé, regardant la caméra avec un fond blanc et sa queue contre sa patte arrière.
Nom du fichier: image005.jpg
5. Optimisation de l'URL et du nom de la page
L'adresse d'une page web, également appelée URL, comprend votre nom de domaine, un dossier (ou répertoire) facultatif et le nom de votre page spécifique (ou nom de fichier).
L'URL de votre page apparaît généralement en vert sous le lien de résultat de recherche (la balise title), dans Google:

En ce qui concerne le SEO sur-page, nous nous concentrerons principalement sur le composant nom de page. Cela dit, votre nom de domaine peut aussi être optimisé pour le SEO. Pour de plus amples renseignements, consultez le Le guide ultime pour trouver votre nom de domaine parfait.
Voici comment choisir un bon nom de page:
- Placez le mot-clé principal près du début du nom de la page
- Envisagez d'utiliser une partie ou la totalité du titre de votre page dans le nom de votre page
- Maintenez la longueur de l'URL à moins de 85 caractères (c.-à-d. l'URL dans son intégralité)
- Évitez les espaces
- Évitez d'utiliser des lettres majuscules
Un nom de page concis mais descriptif aide les moteurs de recherche à indexer la page plus efficacement. Les noms longs peuvent aussi être raccourcis dans les listes de résultats de recherche, ce qui les rend moins informatifs et plus difficiles à retenir.
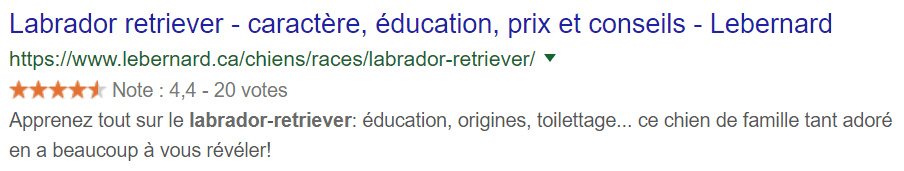
Exemple d'une URL optimisée

Exemple d'une URL non optimisée

Elle ne vous dit pas si elle a donne des informations sur les labradors.

Elle est coupée et il est un peu plus difficile de s'en souvenir.
Utilisez le SEO sur-page sur chaque page
Avec ces 5 stratégies simples, vous aurez une bien meilleure chance d'être trouvé sur la première page des résultats de recherche. Rappelez-vous que le SEO sur-page peut s'appliquer à presque n'importe quelle page de votre site web, alors commencez par les pages les plus importantes et poursuivez votre lancée avec le reste. Il est généralement préférable (et plus sain!) d'optimiser vos pages progressivement et de façon régulière plutôt que de revoir le maximum de pages que vous pouvez d'un seul coup.
Pour démarrer du bon pied avec l'optimisation de votre site, essayez rankingCoach, l'outil SEO préféré de WHC. Il vous aidera à trouver des mots-clés, à analyser votre concurrence et bien plus.
Prêts à continuer votre apprentissage? Notre prochain article, le Guide SEO hors-page décrit les stratégies à adopter pour obtenir plus de liens vers votre site.
Bonne optimisation,


Commentaires
Leave a Reply Laisser un commentaire
Leave a Reply Laisser un commentaire
À lire sur le blog WHC

Utilisateurs WordPress: Rendez-vous à WordCamp Montréal!
Hébergement Web Canada est fier de commanditer l'événement WordPress de l'année: WordCamp Montréal 2019! Cette conférence de 2 jours, les 10 et 11 août 2019, sera remplie de présentations, de discussions et de réseautage...
Lire la suite
Accelerated Mobile Pages: une technologie conçue pour la vitesse
En 2019, la publication de pages web à chargement rapide conçues pour les appareils mobiles est plus importante que jamais. Google a été mis sur pied le projet Accelerated Mobile Pages pour s’attaquer à cette question. Selon...
Lire la suite







J’utilise WordPress (comme plusieurs autres clients) alors ce serait utile de refaire la série spécifiquement pour WordPress.