
How to Optimize Your Images for a Faster Website
The optimization of images for the web is a critical factor in determining your site speed. Poorly sized, uncompressed images are one of the main issues that slow down many websites today. Fortunately, there is an entire digital garage at your disposal, chock-full of free tools that can be used to optimize your images so that they load at lightning speed.
- What is Image Optimization For Websites?
- Common Image Types and When to Use Them
- Responsive Images
- Image Sizes and Resolutions
- What is Image Compression?
- How to Quickly Compress & Optimize Images
- Getting the Most Out of Your Optimized Images
What is Image Optimization For Websites?
Image optimization is the process of making sure your graphics and photos are the correct type and size, and that the files are as small as possible without losing image quality. This allows your website to display its content quickly and efficiently without making your visitors wait unnecessarily.
Why is Image Optimization Important?
Having great website performance is important for a number of reasons: it can improve your SEO, reduce your bounce rate, and cut down significantly on the size of your website over time. Losslessly compressing images often cuts their size down by as much as 75%, so you can easily reduce space usage and improve speed without impacting image quality.
Common Image Types and When to Use Them
While there are many image types and formats used in web design, the following are the most common in 2020:

Each of these images comes with certain pros and cons, which make them best for certain types of displays but less effective for others. Let’s take a close look at each of them in turn.

SVG image file size: 47KB
SVG
Best For: Logos, icons, charts, diagrams, and simple animations.
Bad For: Photos, detailed images or three-dimensional images.
Scalable Vector Graphics are responsive image files which can be resized without losing resolution. They are ideal for creating shapes, graphics, and other vector images. SVGs are particularly useful when you wish to display an image responsively, meaning that it may be different sizes on different devices.

PNG image file size: 41KB
PNG
Best For: Images with a transparent background or that have had the background removed.
Bad For: Larger images or those that must resize dynamically.
Portable Graphics Format files are images that can feature transparent backgrounds and/or semi-transparent elements. PNGs are commonly used when creating logos, YouTube thumbnails, and anything else that may require a transparent or translucent element. PNGs are also ideal for icons and other line-drawn elements.

JPG image file size: 97KB
JPG
Best For: Photographs and other detailed images.
Bad For: Graphics, logos, icons.
Also known as JPEG, this type of image was created by the Joint Photographic Experts Group. JPGs are used for many types of images, but they are most popular for creating compressed versions of photos. When JPGs are compressed or resized, they pixelate; however, the file size can still be reduced significantly without negatively impacting the image.

GIF image file size: 20KB
GIF
Best For: Moving images, cartoons, line art.
Bad For: High resolution photos or those with more than 256 colours.
The Graphics Interchange Format images are a lossless type of image that supports both still visuals and moving pictures. Moving GIFs can be created using multiple still images or a short segment of a video. If you search “gif generator” you’ll find a number of free services for creating GIFs. You can also create them directly in Google Photos and some editing software, such as Photoshop.

Responsive Images
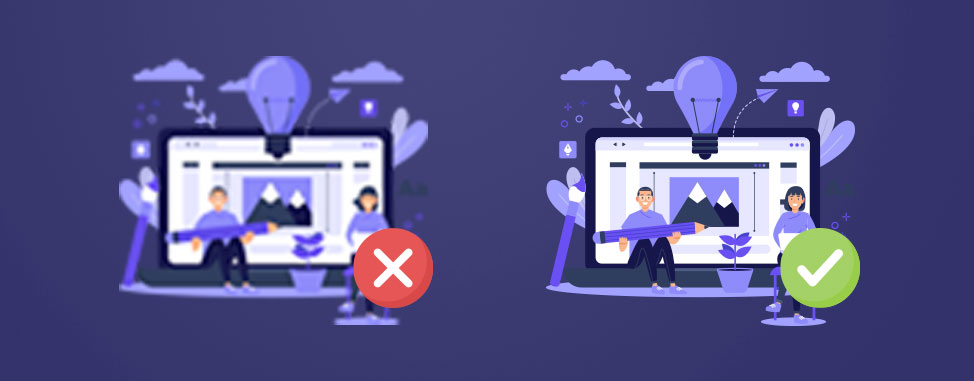
Using a “responsive image” is actually a method through which multiple versions of an image are used to ensure the picture looks good on any screen, regardless of its size and resolution. This is quite a challenge, considering the fact that web browsers today run on everything from ten year old smartphones to modern 4K monitors. The solution lies in an HTML coding property called srcset. For a closer look at how responsive images work on the back end, consult this article put together by developers at mozilla.org.


Left: standard resolution image. Right: high resolution image.
You will not see the difference if you're watching this on a non high-DPI screen.

Image Sizes and Resolutions
When using images in web design, it’s important to upload them in an ideal file size and resolution, in addition to the correct format. As a general rule of thumb, think about what size you want the image to be on a widescreen desktop monitor - that’s probably the size you should upload. If you’re using WordPress, the CMS will automatically create smaller copies of the image to display on smaller screen sizes. If you’re hand-coding your website or using a CMS that doesn’t do this automatically, you’ll need to learn to use responsive images with CSS.

What is Image Compression?
This is the process of reducing an image’s file size so that it can be faster to load on your website, and smaller to store on your account.
When you manage to reduce your image’s size without impacting its visual quality, the process is called lossless compression and it’s an important step for optimizing your website’s speed and improving your visitor’s online experience.

How to Quickly Compress & Optimize Images
While there exists many expensive image processing software options that can help with your image optimization needs, there are also several useful tools available with your web hosting plan, or free on the web. Here are some of our favorite tools to help you quickly reduce your image size:
LiteSpeed Cache
LiteSpeed Cache is a WordPress and server plugin which works with the LiteSpeed web server to load your website quickly and efficiently. One of this plugin’s many functions is that it can help to compress images. To learn how to use this plugin with your web hosting account, consult our How to Use LiteSpeed Cache guide.
cPanel Images Tool
Many cPanel users don’t realize that there are optimization tools built right into their hosting software. The cPanel images tool has a number of useful functions for working with images. These include:
- The Thumbnailer
- The Scaler
- The Converter
The thumbnailer tool can be used to create smaller copies of multiple images. The scaler tool is for enlarging or shrinking individual images. The converter can be used to change images from one supported file type to another. For more information, consult the official cPanel tutorial linked above.
Gzip and Mod_Deflate Modules
Gzip compression and mod_deflate are modules that are available with cPanel, on all WHC servers. They can accelerate the performance of your web site and reduce the bandwidth consumption by as much as 81% by compressing your files at the server level before sending them to your visitors.
To turn on gzip compression and mod_deflate, follow these steps in our Help Center.
Other WordPress Plugins
Aside from LiteSpeed cache, there are a number of WordPress plugins that can be used to reduce image size.
ShortPixel is a freemium plugin with which you can optimize a limited number of images for free. All you need to do is install the plugin on your website and then request an API key. If you don’t want to bother with getting an API key, Smush is another plugin which works much the same way, only without requiring a key. If you have a website with many images that loads slowly, using these two plugins may help solve the problem.
Other Online Tools
There are many free image optimization tools available on the web, but here are three of the most commonly used and trusted.
TinyPNG / TinyJPG
There are a number of other free tools that can losslessly compress images in a few clicks, but the most popular is probably TinyPNG. This is a free online tool where you can upload up to 20 images per day and then download compressed versions that are up to 70% smaller, but look just as good.
ImageRecycle
While TinyPNG is great for PNGs and JPGs, if you need to compress GIFs or even PDF files you may need to use ImageRecycle. ImageRecycle is a premium tool that permits a certain level of access with a free trial. If you just have a few files to compress you can likely optimize them for free; however, if you have numerous images to optimize, the premium plans are quite reasonably priced.
Optimizilla
Optimizilla is featured on imagecompressor.com and works very much like tinyPNG. You can upload up to 20 JPGs or PNGs at a time and compress them for a significant reduction in file size. The test image I uploaded to Optimizilla was reduced by 80%!

Getting the Most Out of Your Optimized Images
Remember to upload images in the smallest dimensions that make sense for how you’re using them on your website. If you’re using an image as a full screen background, you might want it as large as 1920x1080. If it’s a picture of a person for a profile or testimonial, you can get away with using considerably smaller dimensions.
In addition to using correct dimensions and as much lossless compression as you can, make sure you’re picking the best format. You know the difference between SVGs, PNGs, JPGs and GIFs now - make sure to pick the best one for your needs!

Comments
Leave a Reply Laisser un commentaire
Leave a Reply Laisser un commentaire
Also on the WHC Blog

Meet Sally, our new Marketing Manager!
Hello WHC clients and partners! My name is Sally Prosser and I’m the new Marketing Manager here at Web Hosting Canada. I’m really excited to be joining this fabulous Canadian team, to help us continue to meet your...
Read full article
New SSL Certificates now have a Maximum 1-Year Duration
Effective August 1, in order to increase the security and reliability of certificates, new or renewed SSL certificates now have a maximum duration of 1 year. If you have an upcoming SSL renewal for 2+ years, we’ve automatically...
Read full article






I would love to hear your opinion about the webP format and how it fits in with the rest of this article.
You raise an interesting point, Denny. The WebP format is not ideal, even if it is interesting in terms of compression. Indeed, the format is not compatible with Safari at the moment, and nobody wants to have a website that does not display properly on different browsers, right? It would be possible to propose a different image format depending on the browser, but this makes things more complex and not necessarily accessible to everyone. Moreover, for those like me who typically use Photoshop, it does not natively support this format (even though this problem could be solved by installing a WebP plugin for Photoshop). It is for these reasons that this format is not discussed in our article.