
What is HTML?
HyperText Markup Language (HTML) is the standard scripting language for documents designed to be displayed on the web. It essentially tells web browsers how to understand the structure and style of a page, and even allows your web pages to contain forms, host audio, video, and much more.
If you’d like to learn more about web development, or are interested in taking a peek under the hood of how websites work, this article is for you!
Firstly, some definitions:
Hypertext is the method by which internet users navigate the web. By clicking on special text called hyperlinks, users are brought to new pages.
A markup language is a system made up of tags that define the elements within a document. Markup files are designed to be human-readable, containing standard words rather than a more complicated programming syntax.
In this article, we review the basics of HTML, how it works, how it relates to CSS and JavaScript, and we’ve included a number of resources for improving your knowledge if you’d like to learn more!
- So how does HTML work?
- What does basic HTML look like?
- Does HTML ever change and evolve?
- How does HTML relate to CSS and JavaScript?
- Want to learn more?
So how does HTML work?
A typical website consists of a number of HTML pages, such as a home page, an about page, and a contact page. Each of these pages are HTML documents saved with an .html or .htm extension, that the browser is designed to interpret and display to viewers.
These pages are made up of a number of HTML tags and elements, which serve as the building blocks of the page. Let’s see an example to bring this concept together:
<p>This is a paragraph.</p>
This is an example of an HTML element, it’s enclosed in a tag (e.g. the <p> tag), which defines where the element begins and ends. Another way to think of elements is as the content of a tag.
Let’s now look at how tags and elements combine to form a complete HTML page.
What does basic HTML look like?
As you can see, an HTML document consists of a number of elements that define the structure of the page:
<!DOCTYPE html>
<html>
<head>
<title>My Site</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a paragraph.</p>
<a href="https://example.com">This is a link</a>
<img src="https://via.placeholder.com/200?text=Demo+Image"/>
</body>
</html>
In this example:
- <!DOCTYPE html> tells the browser that it’s dealing with an HTML document
- <html> is the root element that defines the whole document
- <head> contains meta-information about the page, such as <title>
- <title> contains the title to show in the browser window's title bar and tab name
- <body> defines the documents’ body, it’s essentially a container for all the visible elements such as headings, paragraphs, images, links, etc.
- <h1> creates a heading; tags ranging from <h1> (largest) to <h6> (smallest) can be used as desired
- <p> creates a paragraph
- <img> used to insert an image; the source can be a URL or a path to a file on your server
- <a> creates a hyperlink to a URL defined by the href attribute
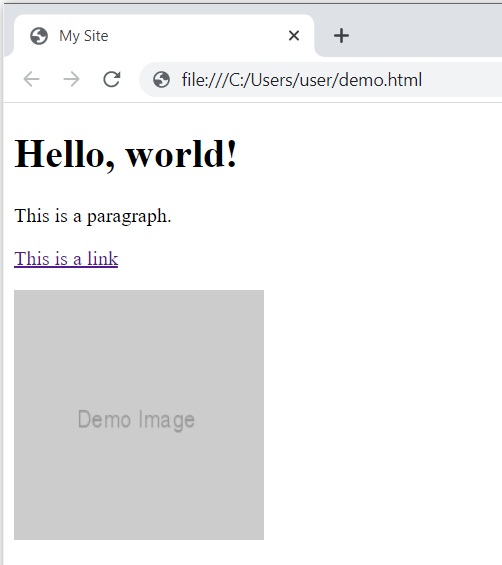
This HTML code will render in your browser like so:

As you can see, the browser doesn't display the tags but rather interprets them in order to render and display your page correctly to the end user.
Does HTML ever change and evolve?
Yes! HTML was created by Sir Tim Berners-Lee in late 1991 but was not released officially at the time. HTML 2.0 was published in 1995 and has undergone several major revisions since, with each new version bringing in new tags and attributes.
Today we are at HTML 5.0 which introduced native support for audio and video, as well as semantic markup; including dedicated tags for navigation elements, articles, sections, headers, and footers.
How does HTML relate to CSS and JavaScript?
As we have seen, HTML does a fantastic job of defining the structure of a web page. However, long gone are the days of purely HTML-based websites! To build a modern website, you’re going to need to enlist the help of some other web technologies, enter CSS & JavaScript!
Cascading Style Sheets (CSS) are responsible for styling HTML elements, such as colors, backgrounds, fonts, animations, and layout.
JavaScript is the code that makes elements dynamic, it can be used to create page sliders, interactive pop-ups, and photo galleries, even to build complex animation and control multimedia.
Together, these three technologies form the backbone of modern front-end web development. When combined, having the power to build just about anything, is your reward!
Want to learn more?
If you’d like to take a deeper dive, there really has been no better time to learn! There are a ton of free courses online that can teach you everything you’d ever need to know.
Check out the following resources:
- FreeCodeCamp: With over 7000 free tutorials, you can learn by completing quizzes, building projects, and even earn certifications when you complete a course.
- Codecademy: Has fantastic introductory courses offered for free with interactive tutorials for visual learners. A Pro plan is available for $19.99 per month with exclusive member content.
- W3Schools: Has a free HTML tutorial series, which includes an interactive “Try it Yourself” editor, allowing you to experiment with code in the browser. The course is also available in video format for $9.99.
Other recommended articles, perfect for beginners in tech:

Also on the WHC Blog

Are these common practices damaging your website's SEO?
SEO has become a huge industry, worth approximately $80 billion, and for good reason. The vast majority of website visits come from search engines like Google, Bing, and Yahoo. Companies go through great lengths to invest...
Read full article
5 FREE tools to help your small biz
Starting a new business can seem overwhelming and expensive, but with the right tools and strategy, you can get up and running (and making sales) in little time and with minimal investment! We’ll go over 5 free tools...
Read full article